
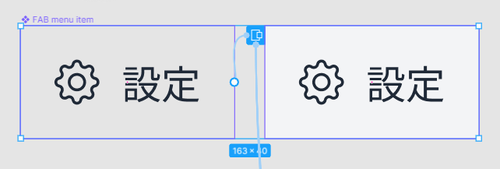
左みたいなボタンを作って、hover時にoverlayで右が出るような作りにして、左をコンポーネントをして呼び出したときoverrideで値が変わっていても右側のコンポーネントに伝わらない

アルティメットチキンホース - ニコニコ動画
https://www.nicovideo.jp/watch/sm40069424
アルティメットチキンホース単体のmad存在するんだ

なんか9巻くらいから意味わからなくなってきたけど最終的にやっぱ意味わからなくて意味わからんなあと思いつつ読書メーターに登録したら半分くらいの感想が意味わからんだった
ところで10巻の武器人間勢揃いみたいなシーンは全員すでに登場したキャラなんですかね。レゼと学ランみたいな人と頭トゲトゲの人しか記憶にないんですが
私的な作品の評価としてはレゼがかわいかったので「良い」ということにしておく……というのは冗談だけど、実際それ以外シーンは大して記憶に残ってないし戦闘シーンもあまり興味がなかったのでそんなものなのかもしれない
展開の読めなさと描写の質は驚くほど高いけど、投げやりというか説明が足りなさすぎというか、魅力的なんだろうけど読んでていい気持ちはしなかった
アイコンをホバーしてないときに透明にしたいんだけど、単純にopacityをかけるとアイコン以外のコンテンツも透明になってしまう
かと言って親子関係をわけると子供が親の位置にスナップすることができなくなってしまう
のですべてのアイコンでReact.Contextを通してhover状態を共有したんだけどこんなことにcontextを使いたくない
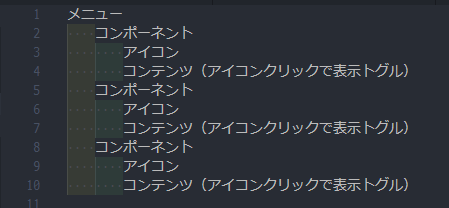
こういう構造になってて、メニューにhoverのcssをかけるとコンテンツまでかかってしまう
何れかのアイコンhover時に全部のアイコンにスタイルを当てたい
コンポーネントがrelativeでコンテンツがabsoluteでアイコンにくっつくするようになっているので親子関係を崩したくない

このアカウントは、notestockで公開設定になっていません。
【検証】React.FC と React.VFC はべつに使わなくていい説 – KRAY Inc.
https://kray.jp/blog/dont-have-to-use-react-fc-and-react-vfc/

ある日突然、16x16pxのアイコンができたらどうしますか?
(中略)
しかも、そのうえ……
アイコン達はみんなみんな見た目の大きさが違うんです……