おきた
このアカウントは、notestockで公開設定になっていません。
具体的にはbooleanの変数があるときだけ文字を出すという処理で
`${boolean ? "はい" : ""}`を
`${boolean && "はい"}`にしたら見事に「false」という文字が出てきた
 の投稿
hina@mdn.hinaloe.net
の投稿
hina@mdn.hinaloe.netこのアカウントは、notestockで公開設定になっていません。
ああ requires type information だから recommended-requiring-type-checking も入れないとだめなのかな
https://github.com/typescript-eslint/typescript-eslint/tree/main/packages/eslint-plugin#recommended-configs

Linting with Type Information | TypeScript ESLint
https://typescript-eslint.io/docs/linting/
なんでこの.eslintrc.jsはわざわざparserやpluginsを指定してるんだ?recommendedをextendしてるならすでに適用されるからいらないはずなのに
frourio自体はフレームワークではなくライブラリ持ってきてくれるだけだから、バックエンドはfastifyかexpress使えなきゃって感じがある 使えないことはないけども
github、デフォルトブランチがリリースブランチだとclose # 1919 みたいなのをdevelopにマージしてもcloseできないのがつらい
かといってdevelopをデフォルトブランチにするとインストールされるのはリリースなのにドキュメントはdevelopみたいな事になってしまう
『Portal』関連作『Aperture Desk Job』が3月2日より無料配布へ。単調なデスクワークと、ときどき職場爆破 - AUTOMATON
https://automaton-media.com/articles/newsjp/20220226-193451/

@naf ElgatoのHD60 Pro
キャプチャが早いからプレビューでも(パススルーしなくても)それなりにプレイできる!って書いてあったから選んだけど音ゲーだとぜんぜん無理だったからあんまりメリットはない
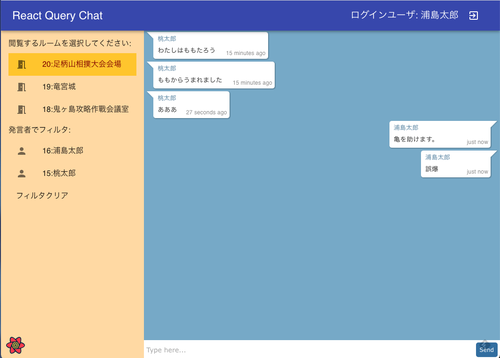
React Queryを状態管理ライブラリとして使い倒そう!/useQStateのススメ - Qiita
https://qiita.com/uehaj/items/4e41e294181b3771e77a


今日新しい2lペットボトル買ってきたのにコーラのペットボトルにお茶のキャップつけちゃったのでまた買いに行かなきぇい叶うなたt
UI作る際にボタンとかを押しやするのは当たり前だけど、PCのマウスならある程度みんな使いこなしてるだろうと思ってると人によってマウスのAIM練度にかなり差があって驚いたことがある
あとここにつらつら置いてくと何かしら押せなくなりそうなので、昔のWindowsアプリのステータスバーみたいにしちゃうのもありな気がしている

https://github.com/pedrommcarrasco/Hover
イメージとしては概ねこれっぽい

UNPKG - framer-motion
https://unpkg.com/browse/framer-motion@6.2.8/dist/
たぶんありそう
figmaでアンカー指定するのってできないんだっけ
このオブジェクトはX:16, Y:648に位置したいのではなくフレーム左下を起点としてX: 16, Y: 16に位置したいということを意味づけたい