起きた
https://gist.github.com/eai04191/13b260a332691a0a4d642d30a7d27a6e
入れると割り当てられてるメモリの量見れたりする(見れても落ちるときは落ちる)


Performance.memory - Web APIs | MDN
https://developer.mozilla.org/en-US/docs/Web/API/Performance/memory
chrome出だけ使えるんだ

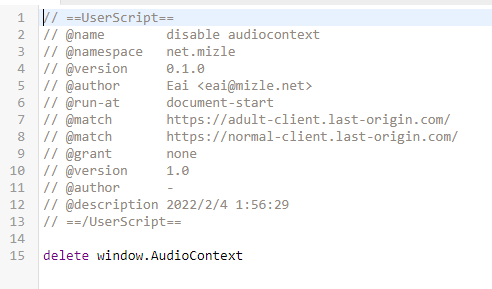
で、Unity WebGLのサウンド関係はAudioContextがなければ作れないっぽいことがわかったので、音と引き換えに安定性を手に入れるscript(1行)を書いたんだけど普通に重くはなった

このアカウントは、notestockで公開設定になっていません。
基本だけど一貫性が大事な気がするな
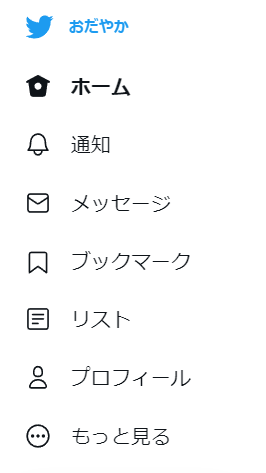
twitterのメニューなんて色も下線もないけど全部クリックできるので、これがクリックできるということがわかる

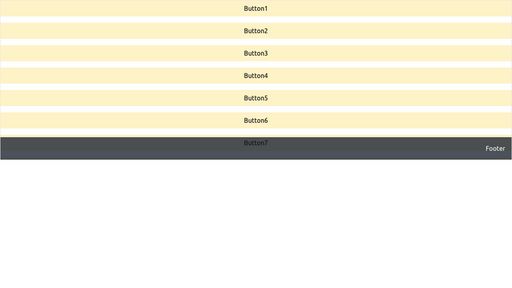
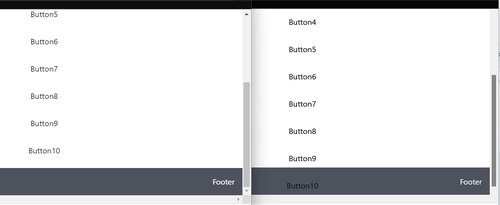
https://codepen.io/eai/pen/vYWdPYM?editors=1000
こういうUIがあったとき、FirefoxだとButton10が押せなくなる


tailwind.comはヘッダーにsupports-backdrop-blur:bg-white/60ってのを使ってるが
https://github.com/tailwindlabs/tailwindcss.com/blob/master/tailwind.config.js#L258-L261
の設定でできるのかな

別に使ってる人が悪いんじゃなくて「ゲーム」と「ソフトウェア」で別れてるのにどちらもゲームの通知として表示させたり、ゲームのブラックリストを設定できないSteamが悪い
Firefox Developer Editionはえっちなサイト見るとき用のブラウザとして使ってるから使いたくないんだよな
shell.how - How this shell command works?
https://www.shell.how/
Figのオートコンプリートファイルを利用してコマンドの説明を出してくれるサービス

import {req, res} from "~/api/endpoint"
import req from "~/api/req/endpoint"
import res from "~/api/res/endpoint"
上の方がいいか