prettierの気持ちになる
とりあえず表示したいだけならtoLocaleString()にすればいいんだけど小数の部分だけ<span>で囲みたくなってこまった
const num = 123
const dec = 456
で日本語なら123.456と表示したいし
ドイツ語なら123,456と表示したい
すべてつながっている文字列でいいなら(123.456).toLocaleString()でいいが、
123<span class="dec">.456</span>
のようにしたい際に困る
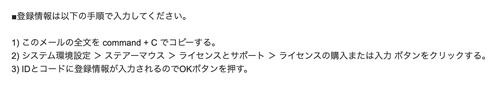
ステアーマウスのライセンスを買ったが、IDとキーをコピーして貼り付けてってやらなくてもがってコピーしたら正規表現で抜いてくれたみたいで楽でよかった

物理的にディスプレイ点けたら普通だったので、ディスプレイが1枚もない状態でChrome リモートデスクトップで接続するとバグる気がするな
昔好きだったフォロワーがイマイチ(今知ったならフォローしないだろうなという感じ)になってるのを見つけるとすこし悲しくなる
https://spreadsheet.new/ で新しいスプレッドシートを作成できるが https://excel.new/ では新しいエクセルシートを作成できる
あ、https://sheet.new/ でもスプレッドシート作れた
https://stellaria.network/@Eai/107831970753603526
https://stellaria.network/@Eai/107831976694118324
そういえばこれわかる人いますか(js)
小数点がロケールによって変わるのを自前でロケール判断する以外に知る方法はないのかなということです
toLocalString()で選ばれたロケールの定義を取得する方法があればいいんだけど

私はPCデスクでご飯を食べたくないから机を買ったのに結局インターネット見ながらご飯食べようとしてPCデスクでご飯食べてて
「ラストオリジン」公式サイト
https://www.last-origin.com/news_view.html?no=413&pg=1
思い出したかのような製造ピックアップ

Switch本体を内蔵できる11.6インチ液晶ディスプレイ「Orion」が2月22日にクラウドファンディング開始

document.querySelector(`#share .twitter`).setAttribute('href',`https://twitter.com/intent/tweet?text=${encodeURIComponent(document.title)}%20${{encodeURIComponent(document.URL)}`);
みたいなのでいいんじゃないの
一応Steamブロードキャストは
steamcommunity.com/broadcast/watch/<steamid>
のURLで見れる
Driブリブリブリブリュリュリュリュリュリュ!!!!!!ブツチチブブブチチチチブリリイリブブブブゥゥゥゥッッッle
https://github.com/eai04191/laoplus/blob/develop/src/features/farmingStats/functions.ts#L49-L71
ここらへん

出撃コストは出撃メンバーのレアリティとロールとリンク数とフルリンボーナスなどがわかっていればそれから算出できるから、そのうちユニットが把握できるようになればそれから算出したいね
クライアント上での表示は必須とはいえ、部隊編成変えた時にサーバーで計算してレスポンスに入れてあげればクライアント側で計算する必要ないだろという気はするが
でもヒルメのロジックとかめちゃくちゃ短い(「特定の場所に行く」しかない?)のであたりをつけて既知平文攻撃で解読できなくもない気がする
omltcC37ongdIReKlPmO7bv4W6QRu1fgqTWz6J/EmTNdfeFCW+3IqDV6KwT1g9YiKaGVPdmpv4GBv0Qw0x9V9oCTcZZiQCteE8ecyboDvAWWQMmIdKggRzYGJTCM5objrPxb/vtUxxVtA0B+xnQQVg==
Fitness Boxing 2: Rhythm & Exerciseやります https://www.twitch.tv/eai_stream