@daibaka ふえっ…設定画面に「トレンド」「モデレーション」「管理」が増えたのかな。スパムを停止する措置などの痕跡があって管理者って大変ですね…。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
@daibaka ふえっ…設定画面に「トレンド」「モデレーション」「管理」が増えたのかな。スパムを停止する措置などの痕跡があって管理者って大変ですね…。
私は「ケモナーではない」と自認してるから、それでもいいならそれが分かるような位置付けで書いてあると居心地がいいです。「ちびけもの。」の守備範囲と合体した状態になっているんだろうし。
知り合いのサーバーをちょっと覗きに来たらいきなり管理者の責任を付与されてしまいましたが、どうしましょう。先住利用者の皆さんの邪魔にならないといいですが。 #mofu_kemo_no
経緯を汲みつつ私が「サーバーの説明」を書くとしたら、例えばこんな感じになるかなあ。
- - -
「もふけもの。」は、かわいい感じのケモノ風のキャラクターや、頭身低めのマスコット的なキャラクターが嫌いじゃない方のためのマストドンサーバーです。話題はそれらに限定しないので何でもおしゃべりしましょう !
- - -
それとも かわいくない方向性の趣味でもいいのか、どれぐらい受け入れ範囲を広く取りたいか。文化の自然発生みたいなのを待つという事かも知れないけど、入口が曖昧だと新規登録の際に「自分はこの場に合っているのか、もしかしてお呼びぢゃないのでは」といった不安を覚える事があるし、結局のところオーナーの方向性に近い人が馴染む事になるような気がする。
あとワイセツだったり残虐だったりする表現の取り扱いというか、大体の方向性が欲しいな。
どうなんでしょう。ケモノ何でもござれと範囲を広く取った巨大サーバーを目指すのか。大きければ維持・管理も大変だろうし、そこそこ限定された囲いを理想形とするのかなと想像してるんだけど。
主題を掲げた小規模のサーバーなら、薄く広い利用者よりは、明快な共通性のある利用者が集まっている方が小ささの利点が出るような気がするし。自然発生の文化や雰囲気って「内輪ネタ」(限られた参加者で共有された分かりにくい前提)のようになって新規利用者が近寄りにくい恐れがある。前提は看板に書いてある方がいいなあというのが私の感想。
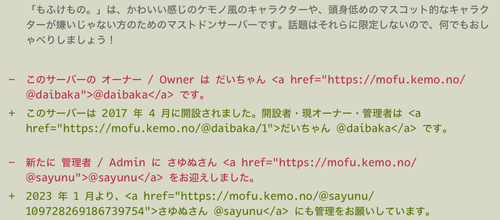
@daibaka サーバーの説明に少し加筆しておきました。どうかな。
・ 日付を入れる。
・ 新たな変化ではなく新しい状態を書いた。
・ ロールの英語名は要らないような ?
・ リンク先をトゥートにしてみた。
・ 表示名もリンクのアンカーに含めてみた。
ルールの方も後で考えるかも知れません。

Pawoo のアカウントで当アカウントをフォローした所、直近のログはほぼ取得されたけど、このトゥートだけあっちに表示されなかった。加筆したのが影響してたりする ? 一旦こっちで自己返信をぶら下げてみたら、その返信先としてようやくあっちに取得された。
https://mofu.kemo.no/@sayunu/109728269186739754
サーバー設定に「カスタム CSS」という項目があったので、配色が変えられるか勝手に試してました。色にこだわりはないので すぐ戻せます。下敷きとなるスタイルシートが同じ色をバラバラに定義してるので上書きしにくい…。