test #dtp
 kumanotetu@mstdn.mini4wd-engineer.com
kumanotetu@mstdn.mini4wd-engineer.comThis account is not set to public on notestock.
先日ビッグサイトのフードコートで食べてきた「ジューシーステーキ&ハンバーグ」である。
展示会場をぶらついている時は、空腹と疲労が高まった状態である。これが、うまくないわけがない。いや、うまい。
(まぁまぁです) #dtp

This account is not set to public on notestock.
#ハッシュタグの活用
たしかにムリ。 #dtp
QT: テレビ見ながらわざわざハッシュタグつけたくないからな!実況してやるぜ [https://odakyu.app/@ars42525/100656122806633779]
This account is not set to public on notestock.
@tateisu 各トゥート下端にhoverでボタンが生えるバージョンもあります。
こんな感じ(GIFアニメあり)
https://dtp-mstdn.jp/@yamo/100654403002034625

https://dtp-mstdn.jp/@noellabo/100653476605958444 のコンパクトテーマ試してみた。なるほどタップでボタン列が開くとかじゃなくて、会話ビューありきのテーマなのね


さっきの続きで、もう少しバーを大きくしたヤツ。
カスタムCSSはこちら。
.status__action-bar {
position: absolute;
opacity: 0;
bottom: -1px;
left: 0;
right: 0;
justify-content: center;
max-height: 0px;
}
.status__action-bar:hover {
opacity: 0.9;
background-color: black;
max-height: none;
padding: 7px 0;
z-index: 2;
}
commitは前のあてた上でこれ。
https://github.com/dtp-mstdn-jp/mastodon/commit/24a0486b03183ed9e1e419a591277636455b4e60
手順。
git fetch noellabo
git cherry-pick 24a0486b03183ed9e1e419a591277636455b4e60
RAILS_ENV=production bundle exec rails assets:precompile #dtp

This account is not set to public on notestock.
ボタン類を隠して使う人は、この期にショートカット覚えるといいよ。組み合わせると最強だよ。
アクションしたいトゥートをクリックしたら、? を押すとヘルプがでるから、
r 返信
f お気に入り
b ブースト
この3つと、上下カーソルキーだけ覚えておけばOK!
あとはヘルプ ? に頼ろう!
使ってるとすぐ覚えちゃうね。 #dtp
This account is not set to public on notestock.
ボタンをフロート表示する改良版のこちらも試してね。
https://dtp-mstdn.jp/@noellabo/100654089930487624
本体を改造したくない人は、カスタムCSSを使う方法もあるよ。
https://dtp-mstdn.jp/@noellabo/100654170650386182 #dtp

@yamo というわけで、タイムラインのボタン類隠して、hoverで出すヤツ、インスタンス側で実装してみたよ。便利っしょ。
スマートフォン・タブレットでも、一応境目のとこタッチするとアクションバー出てくるけど、これは知らないと気がつかないw
https://dtp-mstdn.jp/@yamo/100582768111033234
https://dtp-mstdn.jp/@yamo/100582761050876194
#dtp
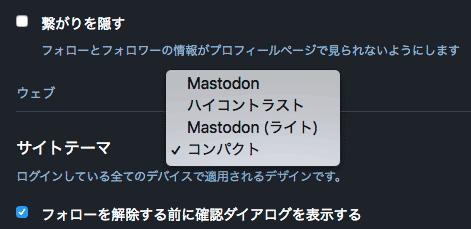
Mastodon v2.5.0(rc)から、管理画面でCSSを追加できるようになっているので、そこに下記の内容を追加すると、さっきの「コンパクト」テーマと同じ動作を試せるよ。
ただし、インスタンスの全員を巻き込むので、勝手なことしてても怒られないトコか、お一人様でやってねw
.status__action-bar {
position: absolute;
opacity: 0;
bottom: -1px;
left: 0;
right: 0;
justify-content: center;
max-height: 2px;
}
.status__action-bar:hover {
opacity: 0.9;
background-color: black;
max-height: 25px;
z-index: 2;
}
ブラウザ拡張とかでユーザースタイルシート適用するのもいいんじゃないかな。知らんけど。

さっきのアレンジして、フローティングでボタン類出るようにしたよ。DTP鯖勢は「コンパクト」テーマを選んでみて。
コミットはこちら。
https://github.com/noellabo/mastodon/commit/f2490fb42ec5fb316b7e08eb98c94d445841a5fd
手順はこちら。
git remote add noellabo https://github.com/noellabo/mastodon.git
git fetch noellabo
git cherry-pick f2490fb42ec5fb316b7e08eb98c94d445841a5fd
RAILS_ENV=production bundle exec rails assets:precompile
#dtp




This account is not set to public on notestock.
This account is not set to public on notestock.
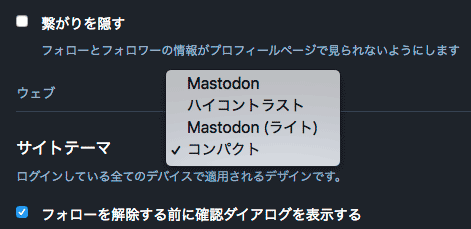
前に @yamo たんが言ってた、iMastみたいにタイムラインのボタン類を隠して沢山表示できるようにするヤツ、DTP-Mstdn.jpに用意したよ。「コンパクト」テーマ。
設定から「コンパクト」テーマを選んでね。
鯖缶で欲しい人は、このコミットをcherry-pickしていってね。
https://github.com/noellabo/mastodon/commit/64841d33be7f0ac81e6bef44484c440c56f13a35
git remote add noellabo https://github.com/noellabo/mastodon.git
git fetch noellabo
git cherry-pick 64841d33be7f0ac81e6bef44484c440c56f13a35
RAILS_ENV=production bundle exec rails assets:precompile
だよ。
@Clworld さんこーいうのでええのん? #dtp
QT: MastodonのWebUI SubwayTooterの簡略表示みたいにボタンを消して詰めるStyle無いかな…。(UserStyleとか使え それはそう) [https://md.ggtea.org/@Clworld/100650586089877091]




牛丼は子どもの頃からの習慣で𠮷野家。松屋勢が多そうなので肩身が狭いw
一時期、秋葉原にパーツを見に行くことが多かった頃、サンボには度々行った。
#ハッシュタグの活用 #dtp
QT: 投稿内容に合わせてハッシュタグをレコメンドしてくるという試みは面白いかもしれない [https://mstdn.guru/@keizou/100651603198786332]
This account is not set to public on notestock.
This account is not set to public on notestock.
This account is not set to public on notestock.
This account is not set to public on notestock.
This account is not set to public on notestock.
#ハッシュタグの活用 #dtp
QT: @noellabo ハッシュタグの存在を全く知らないでトゥートを書いた場合に、投稿するときにハッシュタグ候補を出してくれるイメージです。 勝手にタグを付けると言うより、投稿者に「たぶんこのハッシュタグの内容ではなかろうか?」と知らせるだけの機能があれば、話題に入ることも出来るし、知らない人との... [https://gingadon.com/@emb/100650457624245629]