蛇足ぱよ
きょうは、無理矢理うんちをひねり出して、ブチミリの絵を描くのは面白いんじゃないかなーって思ったんだけど、思った瞬間に急激な絶頂が来て気付いたらこの時間になってた・・・( @risa )
このアカウントは、notestockで公開設定になっていません。
フレッツ光 v6プラス (au判定) https://www.speedtest.net/result/11952829588


今やるならAWSのg4ad.xlargeかg4ad.2xlargeがコスパいいと思う
g4ad.2xlargeならオンデマンドでも1.0983 USD/hour
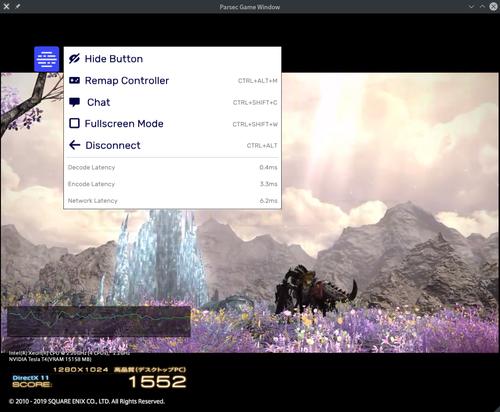
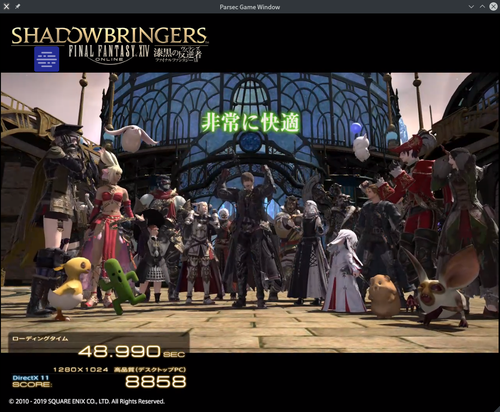
Parsec、GCPでTesla T4 Workstation借りてクラウドゲーミングしたら14msくらいの遅延で60fps出たから優秀
n1-standard-4 + Tesla T4でクラウドゲーミングPCできた nvidiaライセンス周りが適当なせいか1280x1024なのが厳しいけどギャザクラとかエキルレ程度ならいけるかな


16GBとかスマホ未満のRAMしか積んでないじゃん https://pc.watch.impress.co.jp/docs/news/1326681.html

このアカウントは、notestockで公開設定になっていません。
フレッツ光 v6プラス (au判定) https://www.speedtest.net/result/11952829588



サンプルコードでいちいち安全性の担保なんかしないからsanitize-htmlでも使っててくれ頼むというお気持ちしかない
<table id="targetTable">
<tr>
<th>title</th>
<th>isbn</th>
</tr>
</table>
const responseData = [
{ title: "hoge", isbn: "0000000000000" },
{ title: "fuga", isbn: "0000000000001" },
{ title: "foo", isbn: "0000000000002" },
{ title: "bar", isbn: "0000000000003" },
];
const targetTable = document.getElementById("targetTable");
if (!targetTable) {
throw new Error("なんかおかしい");
}
responseData.forEach(data => {
const { title, isbn } = data;
const html = `
<tr>
<td>${title}</td>
<td>${isbn}</td>
</tr>
`;
targetTable.insertAdjacentHTML("beforeend", html);
});
@neso textContent += 的なのじゃないから毎回そのdivか何かに上書きして一番最後の値が表示されてるに1みうぱよPay
このアカウントは、notestockで公開設定になっていません。