CSS、属性セレクターの[attr*=value]で文字列中にvalueを1つ以上含む要素が取れるけど、これもう文字列での検索だし、それならノードのinnerTextにvalueを1つ以上含む要素を取るセレクターが有っても良くない?

CSS、属性セレクターの[attr*=value]で文字列中にvalueを1つ以上含む要素が取れるけど、これもう文字列での検索だし、それならノードのinnerTextにvalueを1つ以上含む要素を取るセレクターが有っても良くない?

Violentmonkeyでどうにかしようとしたけど、ちょっとうまくいかない課題があって断念。
代わりに昨年断念したStylus CSSの方が、不完全ながらもマシという事で掘り起こして使うことに。
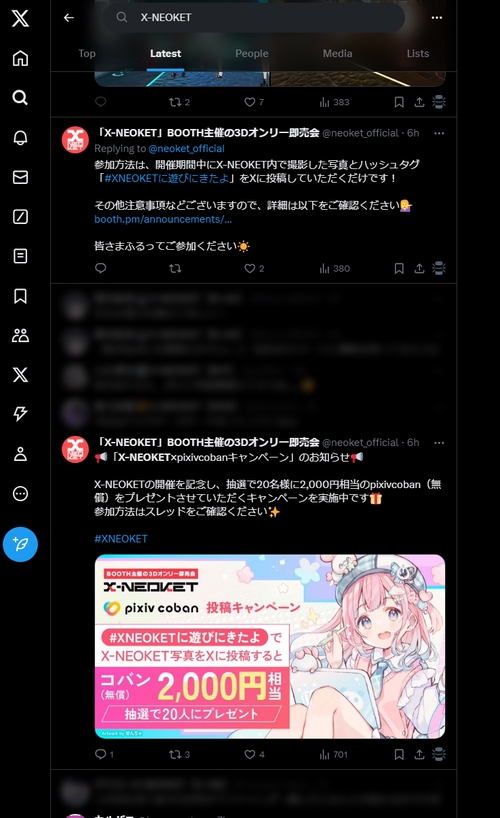
本文に検索ワード含まれてないのに隠せないケースあるし、高度な検索とか使うと破綻する場合もある気がしないでもないけど、ツイートに検索ワードを含まない(≒ユーザー名に含む)ツイートを、概ね隠せてる。
Twitter(a.k.a x)の検索結果の中で、ユーザー名からヒットしたツイートを(不完全ながら)隠すStylus CSS https://gist.github.com/kanonji/b496dec6d4cb4412c546a15182109750
不完全で、何も考えず入れてヨシではないけど一応置いておきます。