ちゃんと食べてるのに体重が減りつつある謎

Ionic React、 Web Components を React でラップしてるだけなので、下手な操作をすると Web Components 側が変化に追従してこなくて終わるつらい

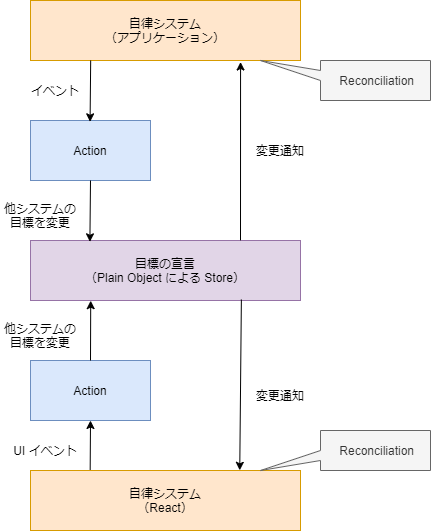
React は正しい、 React だけが正しい、正しい姿に対する reconcile 以外信じられない……

Pleroma、バックエンドはリスト機能積んでるけどフロントエンドにリストがないんだなぁ

fetch API の仕様を読んでも、ネットワークエラーで TypeError とは書いてあるんだけど、エラー内容を識別できる方法が何も書いてない……

何やっても TypeError: Failed to fetch しか返ってこないですわ おファックですわ

電子レンジ禁止と書いてあるスパゲティを電子レンジでゆでることで、ぬめぬめ麺を手に入れた

mobx、仕組みもわかりやすいし書きやすいけど、ぱっと見ただのプロパティだし TypeScript で observable か型でわからないから、境界がわかりにくいコードになるなぁ

丸4日くらい、完全に React だけいじってたけど、特に完成品が発生しないので、無限に時間が必要じゃんという感情になってる。お前レポートと研究は?

完成しないソフトウェア情報なんですけど、ボタンを2回クリックしないと反応しなかったり、すべてが崩れ落ちていったりします

正解は Ionic 使うなら React じゃなくて Angular にしろ、なんですかね

mp4 でアップロードしても Mastodon は「GIF」って言い張って再生コントロール出さないんですね……

MDN に書いてある例は DOM API 的には間違ってる、ぐえー https://github.com/microsoft/TypeScript/issues/32951


Pleroma の検索 API、 URL を入れるとリモートから取ってきてくれるやつ動いてないな。というか Mastodon と全然挙動が違う

あげません!を見ないとやっていけなくなった。正確にはメジロマックイーンのよよよ~

最初が好きすぎる: マチカネメリッサタンホイザ https://nico.ms/sm39002181


IDA を持ってない人間が使うべきデコンパイラを探していたけど、 RetDec は Windows でも Python が入ってれば動いて便利ね

scoop のインストール場所を変えたら scoop reset してもスタートメニューにショートカットが作成されなくて首が取れそう。ログには Creating shortcut って出てるんだけどね

MobX を使う理由、 Redux のドキュメントを読んでも ToDo アプリ以外が作れる気がしないからです。どうスケールさせるのか全然わからない

こういう発言をしたときが一番調べるチャンスなので、 API を見ながら理解を深めた

React のコンポーネントライフサイクルだけ使いたいな。 DOM 関係なく。 React for Stateful Model みたいなのがほしい

あ~~~わかったぞ。 state というオブジェクトを扱う stateless な物体と、マジもんの stateful なオブジェクトが存在するから面倒なことになってるのか

Spotify のクロスフェードをオフにしてるのになんかフェードインしてくるなーと思ったんですよ。 Dolby Audio お前か

Flux って結局 UI 起点のイベントのことしか考えられていないので、ユーザーが何も操作しなくても裏でがちゃがちゃ動くアプリを作ろうと思うと、もう一歩踏み込む必要があるなぁと思って、ずっと考えてたら心も体も壊れてきたけど、結論としては Kubernetes になった


嘘だから消した。 MVVM の VM は操作時に VM を書き換えるのではなく Model に通知をぶん投げるんだった(そうしないと fat VM になるので)

昨日 Redux わからんって言ってたのから一転、 Redux をうまく使う使い方みたいな案になってしまったの草

LINQPad に disassembler 搭載! SharpLab といい、 C#er はアセンブリレベルで最適化を行うことが知られ始めている https://twitter.com/linqpad/status/1415599238755487745

すごいぞこれ、 IL とアセンブリが1対1対応で見られる(最適化をオンにすると追跡できないみたいだけど)

コロナでメンヘラが加速した理由、引きこもり生活で公的自己意識がかなりなくなり、社会への帰属感がだいぶなくなっていることが影響していそう。人の目なんか気にしてないなんてことは全然ないことを突きつけられているというか。

気づいた頃には自分をうまく見せるやり方を失ってるんだよな。まぁその今までの方法が無意識に勝てる土俵に引き込む、マウンティングのような感じだったから良かったはさておき、そういう振る舞いができなくなって、自己肯定感も薄まり、自分を律する圧も弱くなり、ただ弱いだけの自分がぶらりぶらりとしている感じ。

internavi POCKET、 UI は 2021 年とは思えないけど、出してくるルートはさすがカーナビのバックエンドだって感じだ

このクソ暑い中所沢まで下道で行ったので、太陽光ダメージが蓄積して疲れすぎて寝てた。果たして日焼け止めは効果あったんですかね。たぶんない

React GUI、 React アンチパターンを React 公式の冠をもって Hooks に隠蔽して持ってきたって感じがする