明日のメルカリに剛欲異聞が跋扈したりするのかな
ちなみに幻街のネタバレ解禁日は「同人ショップとDL配信のうち早い方の委託頒布開始から1週間後」でございます
まぁ黄昏と海原氏の両アカウントでSteam版を近いうちにと表明してるので、信じましょう
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
まずはノートPCの型番でググって取扱説明書のPDFかなんかを得て、その中の「こんな時は」みたいなやつ(メーカー想定済み異常挙動一覧)に「キーボードが効かない」が載ってるかどうか見て、載ってればもちろんそれを試し、載ってなかったらその取説にあるであろうメーカー公式サポートに問い合わせてみては。
それはそれとして予備のキーボードがあるのは良いことなので、東方プレイに使うことも考慮すると複数キーの同時押しに強いような機能を謳ってるのを選ぶと良いと思います。
接続は無線だと便利、有線だと安心って感じな気がします。BIOSをいじる時とかは多分無線じゃ無理なので。
って使えとるやんけ!! これにて調査本部は解散です
このアカウントは、notestockで公開設定になっていません。
Twitterで「投稿した画像がスマホから消えるバグ」発生 Android利用者からの報告相次ぐ https://nlab.itmedia.co.jp/nl/articles/2110/22/news151.html
バグこれですか? ヤバ

「パッチだしてね!」とツナマヨおにぎりを持って行くと効果的かもしれない。ってニコニコ大百科が言ってた
あえてモノトーンで描くことで3次元との境界を浮き立たせてリアルとバーチャルの鮮やかな対比を生じさせてるなとか思いました
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
-
-X
逆に名無しの本読み妖怪とリグル・ナイトバグのR-12を描くように思春期の人間に命じる管狐が実在したとして、名無しの本読み妖怪とリグル・ナイトバグのR-12を描くように思春期の人間に命じる管狐、何?
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
https://twitter.com/gekiyasu/status/1446399588290609153
Mastodonにも同様のショートカットが色々あるので、不定期的にでもミュート・ブロック欄を見て誰かを間違って突っ込んでないか必ず確認しましょう
-
-X
3人回して誰も幸せになってないの凄いな、いや墓荒らしをして幸せになるべきではないと言われたらその通りなんですが
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
@okekyo まぁWebPやAPNGは軽くて綺麗ですし、それでOKというケースも全然あると思います。今後も応援してます
https://twitter.com/mizumizu_25/status/1450087385140588546
東方projec情報と東方projet情報と東方prject情報と東方projct情報と東方project情報と東方projrct情報です
-
-X
肌色画像はAIにどんどんエロ認定されてしまうので時代は青肌性癖、みたいなツイを見たことがあるな
アカウント設立初期(当社比)に検索に引っかからないことに気付いてなんか設定して普通に解決したぐらいしか経験が無い
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
@okekyo うーん、私が作ったあれがモバイル対応どころか見切れの可否すら考慮してない雑な前提のやつだということが露呈している…。
本当に使うなら根っこの部分から色々ちゃんとしないといけないなぁと思います。
コピペ転用に耐えるテンプレというよりは、技術的には可能だよというデモだと思っていただければ。
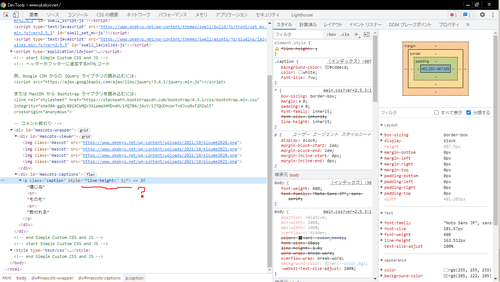
ところで、テキスト(.caption)に style="line-height: 1;" を指定しようとしてるようですが、クォーテーションが全角かなんかになってません?
DevTools(添付画像)のそこのHTMLがなんか変な感じに…

@okekyo なるほど~~!(サイト拝見)
フォントサイズにお使いになってるvw単位は超有能で、各画像(.mascot)の幅も max-width: 60vw; などとすると画像サイズを自動調整できます。
領域全体の高さ(--mascots-wrapper-h)や落下量(--anm-y-move)も、vwやvhが活かせるかもしれません。
JS併用版は、桶教サイトで改めて試したところ、動きました…。
最後の処理のコメントに「初アニメーションを実行」とある通り、こいつはまず初回の実行の背中を押してやらないと全てが動きません。
このJSはロード後に即実行されるので# mascots-viewerより後ろに置かれてる限りは問題無いはずなのですが、エディタのプレビュー等でJSを追加しただけだとロードすらされない場合があります(私が確認に使ったクロームのDevToolsがそうなので確認に苦労した)。
JS追加後は、まずリロードをお願いします。
あとは、こういう即時関数でJS全体を囲む方が良い可能性もあります。
(() => {
全体
})();
JSの心当たりはひとまずそんなもんです。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
@okekyo あーやっぱ、単品では可能でも実用に持ち込むとなると既存箇所との競合解決や細かい調整は必要ですよね…。ちょっとそこまでは事前にサポートしきれず。半端な手出しになってしまい申し訳ないです。一応、実際に動いてる(あるいは動かそうとしてる)ページのURLを提示していただければなんか言えるとは思います