LTLで闇取引が行われているな
@okekyo まぁWebPやAPNGは軽くて綺麗ですし、それでOKというケースも全然あると思います。今後も応援してます
https://twitter.com/mizumizu_25/status/1450087385140588546
東方projec情報と東方projet情報と東方prject情報と東方projct情報と東方project情報と東方projrct情報です
-
-X
アカウント設立初期(当社比)に検索に引っかからないことに気付いてなんか設定して普通に解決したぐらいしか経験が無い
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
@okekyo うーん、私が作ったあれがモバイル対応どころか見切れの可否すら考慮してない雑な前提のやつだということが露呈している…。
本当に使うなら根っこの部分から色々ちゃんとしないといけないなぁと思います。
コピペ転用に耐えるテンプレというよりは、技術的には可能だよというデモだと思っていただければ。
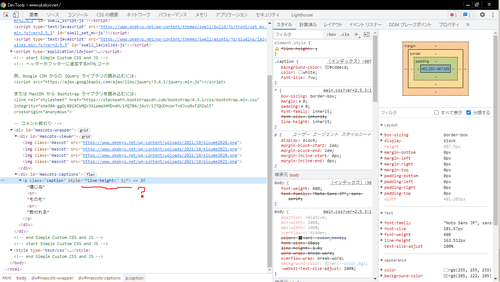
ところで、テキスト(.caption)に style="line-height: 1;" を指定しようとしてるようですが、クォーテーションが全角かなんかになってません?
DevTools(添付画像)のそこのHTMLがなんか変な感じに…

@okekyo なるほど~~!(サイト拝見)
フォントサイズにお使いになってるvw単位は超有能で、各画像(.mascot)の幅も max-width: 60vw; などとすると画像サイズを自動調整できます。
領域全体の高さ(--mascots-wrapper-h)や落下量(--anm-y-move)も、vwやvhが活かせるかもしれません。
JS併用版は、桶教サイトで改めて試したところ、動きました…。
最後の処理のコメントに「初アニメーションを実行」とある通り、こいつはまず初回の実行の背中を押してやらないと全てが動きません。
このJSはロード後に即実行されるので# mascots-viewerより後ろに置かれてる限りは問題無いはずなのですが、エディタのプレビュー等でJSを追加しただけだとロードすらされない場合があります(私が確認に使ったクロームのDevToolsがそうなので確認に苦労した)。
JS追加後は、まずリロードをお願いします。
あとは、こういう即時関数でJS全体を囲む方が良い可能性もあります。
(() => {
全体
})();
JSの心当たりはひとまずそんなもんです。