選べばええ
Steam ワークショップ :: エセ芸術家ニューヨークへ行く
https://steamcommunity.com/sharedfiles/filedetails/?id=1220547192
そういえばエセ芸術家のワークショップあったけど確かに手でお題描かなくてもオブジェクトの説明文にかけばいいんだな
ハートオブクラウンちょっと気になってるんだけどベースになったドミニオンをやったことがないのでおもしろそうなのかわからない
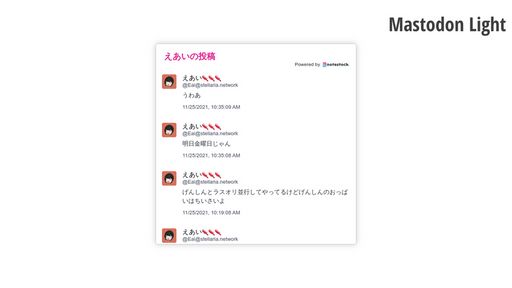
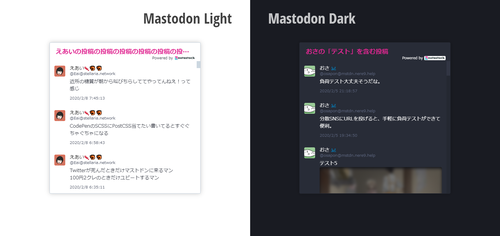
notestockのウィジェット( https://notestock.osa-p.net/widget.html )
が残念な見た目だったのでいい感じにするCSSを書いた
https://codepen.io/eai/pen/BaNyBLE


あああと.ns-titleがaの中にあってaにスタイル当てるのがめんどくさいので、a.ns-titleか.ns-titleの中にaが入っていてほしい
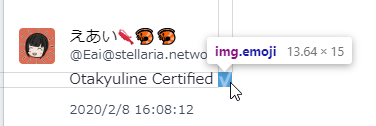
あと画像についてるonerrorがめちゃめちゃで、
onerror="this.onerror = null;this.setAttribute('src', '画像URL');"
が多分正しい
このアカウントは、notestockで公開設定になっていません。
【PWA】YouTubeをみんなでワイワイ見るためのサービスをローンチしました!! - Qiita https://qiita.com/imataka7/items/03033f43861ae50e5ea0

エレクトロポリス、スクリプトで今の大気汚染をリアルタイムで出したいけどクマ牧場とちがって置く場所でマイナスされるから難しそうだな
Introduction - Tabletop Simulator API https://api.tabletopsimulator.com/
Learning Lua - Tabletop Simulator API https://api.tabletopsimulator.com/learninglua/
このアカウントは、notestockで公開設定になっていません。
Zachtronics歴
Opus Magnum: そこそこ
SHENZHEN I/O: ?
TIS-100: 挫折(RTFM)
Infinifactory: 挫折
SpaceChem: 挫折(多重結合)
最近使い始めたけどDevtoolのShow rulersをオンにしておくと気持ち1pxずれてるなみたいなのが明確にわかって便利なのでおすすめ

Firefoxのスクロールスナップの感触かなりいいな
Chromeはスクロール後に吸い付くけどFirefoxはスクロールした時点でスナップすることを考えてる