Google翻訳で@hogehogeがだいたい「しゅう」になるの何なんだろうなあと思っています
竜狩りの大弓とか言ってますけど、そういうの見たドラゴンの気持ち考えたことあります? いや避けようと思えば避けれましたけど? ただ、それに狩られた同胞のことを思って心が痛んで……
#dragonicexcuse #shindanmaker
https://shindanmaker.com/866162

Changes coming to Netlify site URLs - Support / Common Issues - Netlify Community
https://community.netlify.com/t/changes-coming-to-netlify-site-urls/8918
netlifyのユーザーのサイト、netlify.appに変わるって

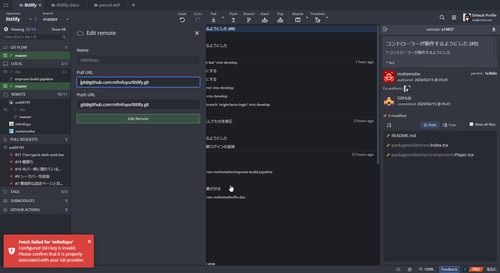
pullやpush、リモートがgit@だとうまくできないのでhttpでやってるんだけどPRからremoteを追加しようとするとデフォルトがgitだからこまる

ヤバイどうしよ…ガチでやらかした……
全裸でmasterにpushしてしもた……
もう学校も退学なるし少年院入んのもほぼ確定やん……
明日には警察が俺のTwitter垢探してくるやろし今の内に垢消すわ。
みんな今までありがとう。
元気でな…
え~~~~~~~~~~~~~~~~~~~~~~~~~~~~~????????????????????????????????????????????
workspaceでmonorepoしてるとworkspaceでaddしてももルートの方のnode_modulesに入るのか
<TextTransition text={this.state.name} />
みたいな感じに使えてtextが変わったら前の文字がフェードアウトしつつ新しい文字がフェードインするようなライブラリないんかな
nortonandrews/kikoeru: Self-hosted web media player for DLsite voice works.
https://github.com/nortonandrews/kikoeru

このアカウントは、notestockで公開設定になっていません。
@fuyu これrun-pで並列に実行してるけど、server側が先に動いてexit(1)してるのでclient側が動いて無くないですか
@fuyu yarn client:lintでおかしな@typescript-eslint/no-unused-varsがでているのがわかると思います
@fuyu 神神神神神神神神神神神神神神
eslint-plugin-reactは試したけどplugins.reactしかやってなかった
typescript-eslint/camelcase.md at master · typescript-eslint/typescript-eslint
https://github.com/typescript-eslint/typescript-eslint/blob/master/packages/eslint-plugin/docs/rules/camelcase.md
デフォルトだとプロパティ名は気にしないって書いてあるな

interface Window {
onSpotifyWebPlaybackSDKReady(): void;
Spotify: typeof Spotify;
}
が実装されているけど
プロパティ 'onSpotifyWebPlaybackSDKReady' は型 'Window & typeof globalThis' に存在しません。
って言われちゃう
[spotify-web-playback-sdk] Declare Spotify namespace as window global by mraerino · Pull Request #34999 · DefinitelyTyped/DefinitelyTyped
https://github.com/DefinitelyTyped/DefinitelyTyped/pull/34999

結局なんでcompilerOptionsのtypesに入れると使えるようになるのかよくわかってない
普通ここに入れなくても認識されるんじゃないのか
?????????????????????????????????????????????????????????????
https://github.com/eai04191/littlify/pull/23
helpwantedです

PR主を信頼して何でもかんでもマージすると何が実装されているのかオーナーがわからないということにかつてなったので慎重です
https://future-architect.github.io/typescript-guide/
https://typescript-jp.gitbook.io/deep-dive/
ここらへんとか
props自体は変わらないんだけどthis.propsで呼び出す際にもとのthisがいつの間にか変わってるから違うやつがでてきちゃうって説明7日
ジャバスクリプト(etc)、変数名?とか|>とかどうやって検索すればいいのかわからない物が多いのでそういう記号をまとめたインデックスがほしい
現状string | null(まずnullじゃない)のエラーを潰すためにしか使ってない(string | nullをやめろ)
// token: string | null
if (!token) {
throw 何もかもおわり;
}
// token: string
ヤター! 3Dプリンターでズコープラモデキタヨー!! - Togetter
https://togetter.com/li/1251183
組み立て済みプラモのランナーの出力好きすぎる
