サーバー管理者の方へ
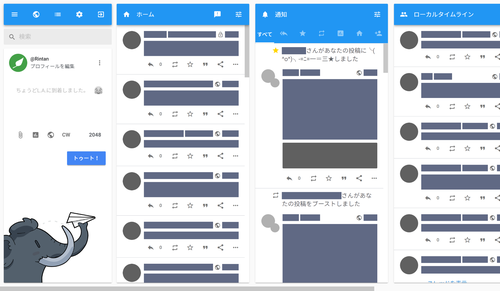
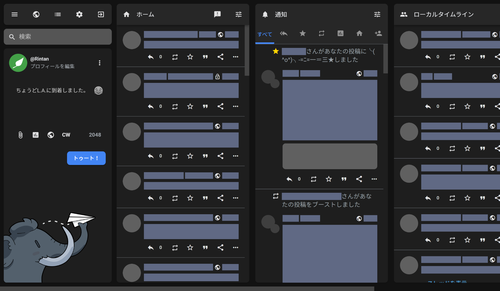
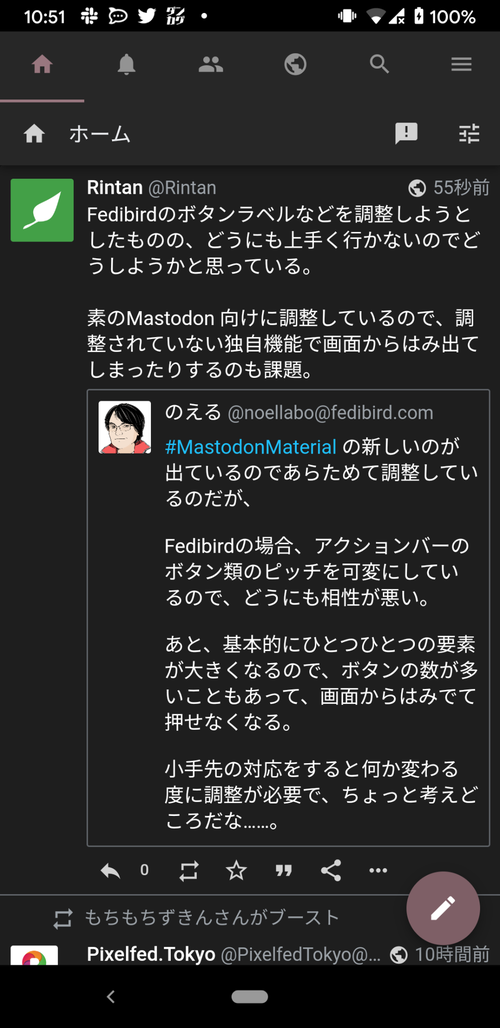
#MastodonMaterial はGoogleが提唱するマテリアルデザインに基づいて設計された、MastodonのWebUI向けテーマです。サーバーのソースに追加して導入します。
詳細なカスタマイズや、プラグインによるサーバー独自機能への対応も可能です。
導入に関する質問があれば、私へのDMでお願いします。
日本語ドキュメント
https://github.com/GenbuProject/Mastodon-Material/blob/master/README_ja.md
マテリアルデザイン(Google)
https://material.io/