おきた
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
Google Sheets API, Turn Google Spreadsheet Into API – Sheetsu https://sheetsu.com/

Sheety - Turn your Google Sheet into an API https://sheety.co/
これは完全無料か

このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
今日は一日中ベッドで寝てました。
楽しかったです。
______________
| (^o^)ノ | < おやすみー
|\⌒⌒⌒ \
\|⌒⌒⌒⌒|
 ̄ ̄ ̄ ̄
Windows でインストーラをいちいち探さなきゃ……みたいな話,まあ最近は Chocolatey もあれば scoop もあるし,公式の PackageManagement の Provider として ChocolateyGet というのを登録して Chocolatey を登録したりするとそこそこ真面目に使えたりもする
でもubuntuとかもパッケージダウンロードして手で入れたりするしインストーラとあまり変わらないよね
ArchないしAURなどがヤバいだけで
@orumin
以前チョコ使ってたときはメンテが放棄されまくってたり日本語環境で動かなかったり
scoopはextras以外でバケット探すのが難しいことないですか?
かといってハードウェア的に問題がなくても、何かを実行するとあれが無いこれが無いと言われて探しに行ったりと、常にトラブルシューティングしてる感じがある。なんでだろうな。
知識の問題だと思う(経験と知識があると勘所が掴めてるからそれらを無意識に回避してするするっと目的を達成できるので)。まあその知識をムリして身に付けるコストをかける必要はない
そういえばWindowsアプリのインストーラーでチェックを外さないとゴミが入るようなのはたまにあるけど、Linuxのパッケージマネージャーでもそういうのあるのかな
環境変数になんか入れないと変なのが入るとか
このアカウントは、notestockで公開設定になっていません。
よく考えたらLinux使うとすぐ外部のリポジトリを追加するように言われるけど、ああいうのをいれるとたとて公式リポジトリがいくら管理されてても悪意のあるソフトから逃げられないのでは?
@skia そうなんだけどそれに実装されてない(誰かのフォークでされている)ものを使いたくてよくわからなくなったという話なんです
休止状態から戻るとスタートメニューがおかしな場所に出るようになってなんか文字打つとクラッシュするのどうにかならんのか
再起動するまで直らない

docker system psででてくる容量より/var/lib/docker/containers/とかがだいぶでかいのは気になるけどおそらく直接触ってはいけなさそうだし
https://developer.mozilla.org/ja/docs/Learn/JavaScript/First_steps/A_first_splash
MDNのチュートリアルにはでてきますよ

Docker Hubでビルドするのも他のマシンでビルドしてDocker Hubにpush?するのも得られるものは変わらないんだっけ
SpotifyでもSoundCloudでもキズナアイの曲がハチャメチャに流れてきて多分関心からの距離が近いんだろうけど僕は全く興味なくて好きでも嫌いでもないんだけどマジでめちゃながれてくる
@shibafu528 @kb10uy この前言ってたページの表示数とお惣菜コーナーの表示数を揃えてもっと見るを2ページめにリンクするのがいいと思う
maxIdの方がページネーション中に追加されたときにズレなくなるからシェア拡大するならそっちの方が良さげ
彼女の股が決壊して十時間は経っただろうか。轟々と音を立てて流れ出るマン汁は、衰えるどころかより勢いを増しているようにも見えた。
このアカウントは、notestockで公開設定になっていません。
PC用にXbox Oneコントローラーを買った話 - kurokamina’s blog
http://kurokamina.hatenablog.com/entry/2018/03/27/005625
ケーブルが付属しているか否か?
Write videos in React | Remotion
https://www.remotion.dev/
え、なんかすごいの出てきたな

Remotion - Create videos programmatically in React - YouTube
https://www.youtube.com/watch?v=gwlDorikqgY

NextjsがSSRしないようにdynamic importする必要があるんだけど、複数のnamed exportに対応してないのでこうなる
わざわざダークテーマ対応しなくてもDark Readerとかがうまいことやるでしょうと思ってたけど思ってたよりひどかった



これmacのトラックパッドとかだったらまた違うことになるんだろうなあと思いながらwheelイベントのdeltaYが-100あるいは100であることが前提のコードを改定あmス
64robots/vue-draggable-input: Input Number that increments / decrements value dragging up / down
https://github.com/64robots/vue-draggable-input
にたようなのあった

このアカウントは、notestockで公開設定になっていません。
個人的に(主に金銭面の理由で)オンプレのなにかを用意するのは本質的じゃないので(それを構築することで得られる知識などはあるにせよ)無駄だと思ってる
Support Passive Event Listeners · Issue #6436 · facebook/react
https://github.com/facebook/react/issues/6436
え、jsxでイベントのpassiveつけられないの

theKashey/react-event-injector: 💉React way to addEventListener
https://github.com/theKashey/react-event-injector
これでwrapすればよさそうだけど2年間メンテされてないのはなあ

onWheelなんて誰も使わないからTypeScript側がおかしいのではないかという気もしなくもないが確かめ方がわからない
soundcloudのstream垂れ流してるとrepostとコンピレーションにぶち当たって似た曲を2回ずつ聞くことになるのなんとかしてほしい

error: cannot decrypt on 1.56.0 · Issue #2334 · bitwarden/browser
https://github.com/bitwarden/browser/issues/2334

tikv/tikv: Distributed transactional key-value database, originally created to complement TiDB
https://github.com/tikv/tikv
ティクヴィ

lepoco/wpfui: A simple way to make your application written in WPF keep up with modern design trends. Library changes the base elements like Page, ToggleButton or List, and also includes additional controls like Navigation, NumberBox, Dialog or Snackbar.
https://github.com/lepoco/wpfui

YouTubeやTwitchのコメント欄がウェブブラウザで見れるのChromeの翻訳が全部日本語にしてくれるから本当に助かる
半年前のぼく「こんなに細かく関数分けてんだからコメントなんていらないだろ自明だよ自明ギャハハ」
いまのぼく「簡単なことも解らないわこの関数何だっけ
なんか何回Ctrl C押しても貼り付けると太ももがムッチムチになるシェイプキーが貼り付けられる夢見てムラムラとムカつきを同時に感じながら起きた
この前ホットラテ買ったのに間違えてアイスラテ入れちゃって店員に間違えたって言ったら、カップは変えられないけど中身捨ててもう一度入れていいよって言われた
しかし違う机を用意すると高さを揃えるのが大変で、高さを揃えないと都度椅子の高さを変える必要があり大変なので、同じ机を買うという選択が出てくる
ログインしている全てのアカウントで https://myaccount.google.com/permissions にあるこれをオフにすればいいっぽい

多くの人がchromeで見る事はわかってるので、firefoxで作るというだけであえて違うものを見ながら作る事になってしまう
chromeが独自にレンダリングするのに対して、firefoxはwindowsのcleartypeを使ってるだけということがわかったので、ClearTypeテキストの調整 でちょい薄めを選んだらchromeと同じくらいになった気がする
あとインターネットでたまに見かけるガビガビスクショマンの理由もわかった(ClearTypeをオフにしている)

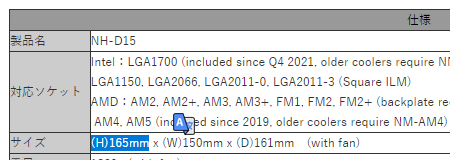
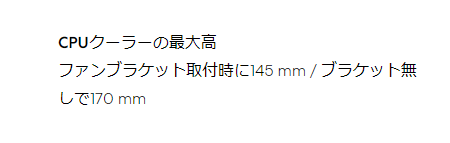
机の上にパソコン置くならNorthみたいなかっこいいケース置きたいけど、NH-D15がでかすぎるんだよなあと思ってたが、どうやら入るらしい



このアカウントは、notestockで公開設定になっていません。
コレが3万円とかウソだろ? UGREENの「新時代」NASが初心者にもマニアにもオススメな理由【清水理史の「イニシャルB」【特別編】】 - INTERNET Watch
https://internet.watch.impress.co.jp/docs/topic/shimizu_sp/1657938.html
すごい

大体5ラウンド目くらいからそもそも単語が思いつかなくて5分異常かかるので近いとか遠いとか関係なしに条件に合うものを入れ始める
#索引たんご252 - X/12
⬆️⬇️⬆️⬆️⬇️⬇️⬇️⬇️⬆️⬆️⬇️⬇️
残り単語数: 7
https://puzzlega.me/sakuin-tango/