Firefoxまじかー……
うっ、Firefox・・・。
:has() CSS relational pseudo-class | Can I use... Support tables for HTML5, CSS3, etc
https://caniuse.com/css-has
タイッツーなぁ……。
しばらくトップに掲載されてた、あのあからさまにあてつけめいたキャッチフレーズにドン引きしちゃってねぇ……。
悪ノリの産物かなんかだとは思うけど、さすがにあれをトップに掲げてしまうセンスとは合わんな無理ってなっちゃったわねぇ……。
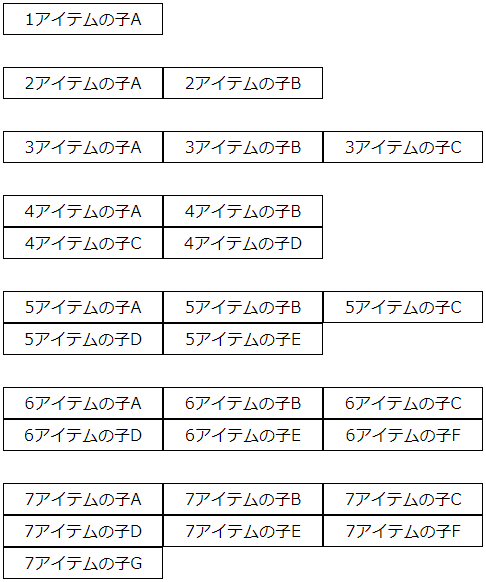
.flex_container:has(>:nth-child(4):last-child)
とか書いて子が4個の場合のみ特別扱いしてレイアウト調整するような泥臭いやりかたしか思いつかんかった
CSSなんもわからん_(:3 」∠)_>BT

flexboxで、子要素が3個の時は1行に納めて、4個の時に「3個改行1個」となってしまうやつを「2個改行2個」になって欲しいのだが。
 takke@fedibird.com
takke@fedibird.comThis account is not set to public on notestock.