転生~
Developer of iMast (Mastodon Client for iOS, https://github.com/cinderella-project/iMast)
渋谷凛のことが大好き。
https://rinsuki.net/
nere9: @rinsuki
最近は自鯖にいます https://mstdn.rinsuki.net/@rinsuki
FANBOXも始めました https://rinsuki.fanbox.cc/






なう
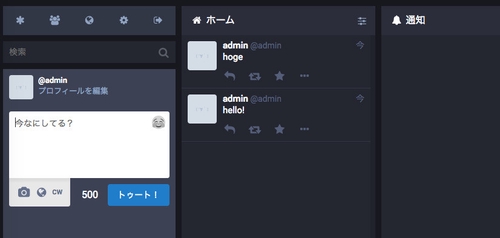
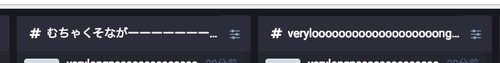
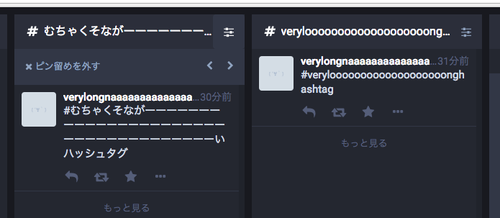
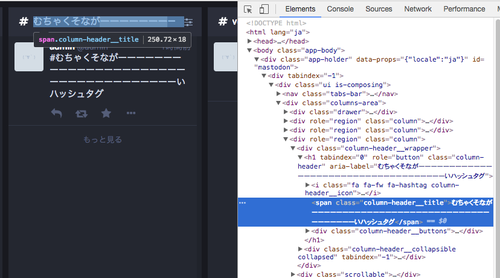
- とりあえずspanにわけてtext-overflowを指定
- きかないのでwidth: 100%;を指定
- 右上の設定ボタンがposition: absoluteだったのでflex管理の中にいれる
- 設定ボタンが:thinking_face:なことになったので修正←いまここ


GitHub OAuth authentication
Hub will prompt for GitHub username & password the first time it needs to access the API and exchange it for an OAuth token, which it saves in "~/.config/hub".

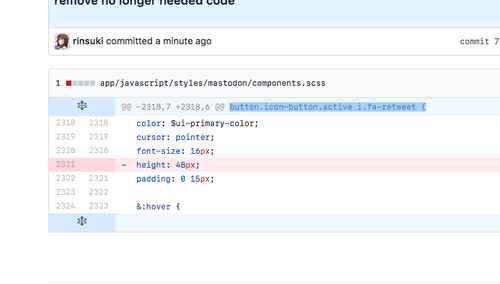
それはいまちょっとエレガントでなかったところをfixしてるので複数コミットになるから大丈夫...なはず?
これで複数コミットになった
https://github.com/tootsuite/mastodon/pull/5493/commits/7c8c239d44790e1d3bda1308b9186f0cc374a34b
wwwありなしどっちでもいいとおもいますけど、wwwありにしてもwwwなしからリダイレクトされるようにするべきです。
firefoxがwww付けてるように見えるのは、wwwなしで行けなかったらwww付けてもう一回みたいなことやってるからです。wwwなしで繋がれば大丈夫。
@cryo margin-leftがないと添付画像のようにめりこんでしまうんです。margin: 15px 15px 15px 0;のようにすると見栄えが悪いし、わかりにくいと考えたのでこうしました。 https://mstdn.maud.io/media/qyHcaLWQFCW-KlXaG1Q

@cryo margin: 15px 15px 15px 0;でなくてmargin: -15px -15px -15px 0;でした
思ったけど、GitHubがある日突然日本語UIになったら気持ちわるくて仕方ないだろうな...
marginをdraw_left_top_x + margin_leftみたいに考えるとmargin_leftにマイナス入れたらめりこめるじゃん?みたいな(適当
> 名前ベースのバーチャルホストは SSL プロトコルの特徴により、 SSL セキュアサーバには使えません。
https://httpd.apache.org/docs/2.4/vhosts/name-based.html
嘘付くな
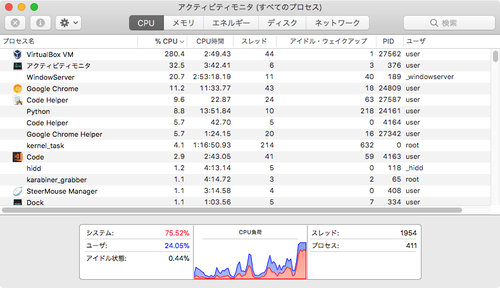
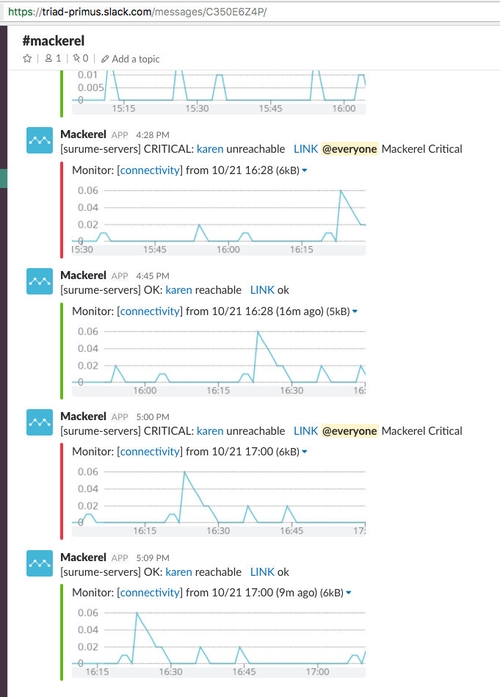
RasPiが死んだことにされまくる問題、ルーターにRasPiからping飛ばすことで解決した



このアカウントは、notestockで公開設定になっていません。