屁糞たくすん
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
湯婆婆「フン。


 というのかい?贅沢な名だねぇ。今からおまえの名前は汁だ。いいかい、汁だよ。分かったら返事をするんだ、汁!!」
というのかい?贅沢な名だねぇ。今からおまえの名前は汁だ。いいかい、汁だよ。分かったら返事をするんだ、汁!!」
#湯婆婆命名チャレンジ #shindanmaker
https://shindanmaker.com/696416

先釣りのタゲを取ったり回復を入れる必要はないですよ 公式放送でモルボルが転がしていいって言ったから運営の見解ですよ
ぶっちゃけ寝室に置くなら https://www.amazon.co.jp/dp/B00A1XUVF0/ でもよさそう
パナソニックの気化式加湿器、数世代前のやつだけど中華互換フィルターが豊富だから毎シーズン1500円くらいのフィルターを買い換えていけばメンテ0でもいけそうな雰囲気なんだよな
1つ調べるのにChromeのウィンドウを分けて調べて終わったらウィンドウを閉じるようにしたらあまりタブが増えなくなった
Argonaut、DeepinTerminalで良かったからKonsoleとかWindowsTerminalにポートして使ってるけど大量の環境に対応しててそれなりにいいカラースキームならそっちでもいいんだよな
jan-warchol/selenized: Solarized redesigned: fine-tuned color palette for programmers with focus on readability.
https://github.com/jan-warchol/selenized



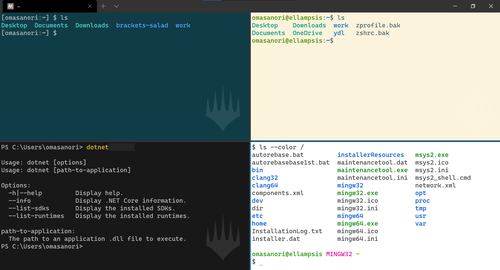
UbuntuからopenSUSEにじわじわ移行してるんだけどipコマンドがめっちゃカラフルでビビっておしっこもれた

寿司職人「へいらっしゃい!何でも握るよ」
ぼく「えっと、…じゃあホタテで」
寿司職人「ヘイお待ち」
ぼく「甘くてとってもおいしい!」
残念!おちんちんを握ってもらえなかった……
#shindanmaker
https://shindanmaker.com/577901

あまり本とか読んでなくて無償のいい加減だったりいい加減じゃなかったりした情報で育ってきたからあまりにも利益に直結するものはともかくとして情報で金を取るのは嫌いな部類
messageイベントのコールバックのevent.dataでjsonが入ってるはずだから、それを見てReactのStoreを弄ったり極論jQueryでdivを足したりする
socket.addEventListener('message', function (event) {
console.log('Message from server ', event.data);
});
かな

const ws = new Websocket(config) みたいなやつだったと思うんだけど、この時 ws.addEventListener("message", func) するとメッセージを受信する度にfuncが走る
websocketを繋いでてデータが飛んできたらイベントが発火するからそれを契機にパースして動的に追加したり削除したりする