このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。
 の投稿
kei_takanashi@misskey.io
の投稿
kei_takanashi@misskey.io
このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。
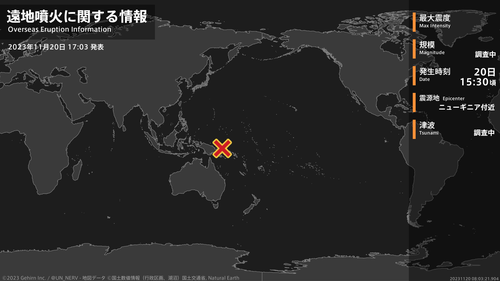
【噴火情報(海外) 2023年11月20日】
令和5年11月20日15時30分頃(日本時間)にウラウン火山で大規模な噴火が発生しました(ダーウィン航空路火山灰情報センター(VAAC)による)。
海外の検潮所での津波の観測状況については、随時お知らせします。
この噴火に伴って津波が発生して日本へ到達する場合、到達予想時刻は早いところ(伊豆・小笠原諸島)で、20日18時30分頃です。予想される津波の最大波の高さは不明です。
今後の情報に注意してください。
次の遠地地震に関する情報は、20日19時00分頃に発表の予定です。
なお、新たな観測結果が入った場合には随時お知らせします。日本への津波の有無については現在調査中です。
#地震 #海外地震

このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。
 の投稿
mach_ogihara@misskey.io
の投稿
mach_ogihara@misskey.io
このアカウントは、notestockで公開設定になっていません。
@YoshikuniJujo 現状の挙動だと「Foo.Bar を隠して Bar だけにすること」も「Foo.Bar も Bar もインポートすること」もできるけど、import Foo.Bar qualified as Bar で Foo.Bar も Bar もインポートされると Foo.Bar を隠すことができなくなる、というのがあると思います 少なくとも別のキーワードを導入して隠す機能が別途必要そう
ブログとかのインクリメンタルビルド、使ってると実際便利には便利なのだが、結局 CI とかに乗せるとフルビルドになるし、フルビルドを高速化すれば手元でも早くなるからそれで十分なのでは? という気持ちもある (もちろん手元でブンブン回せるほど高速化できる基盤を使っていることは前提として)

このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。

このアカウントは、notestockで公開設定になっていません。
フォントで contextual にいろいろやるやつで一番すき (すきじゃない) なのは、数字を並べると下から3桁ずつでカンマを挿入してくれるやつです
Jane Street Tech Blog - Commas in big numbers everywhere: An OpenType adventure
https://blog.janestreet.com/commas-in-big-numbers-everywhere/
Numderline Test
https://thume.ca/numderline/
しかも Jane Street かよ!


Monaspace
https://monaspace.githubnext.com/
> Texture healing works by finding each pair of adjacent characters where one wants more space, and one has too much. Narrow characters are swapped for ones that cede some of their whitespace, and wider characters are swapped for ones that extend to the very edge of their box. This swapping is powered by an OpenType feature called “contextual alternates,” which is widely supported by both operating systems and browser engines.
はー、 Texture Healing おもしろいな