いいですわね
ごきげんよう
わたくしはフランスのJCJKですわ
mistodon.cloud 専用お絵かきツール
#rakugaki_pao を作りましたわ!
https://kurajo.ivory.ne.jp/rakugaki_pao
---
https://x.com/cosine_phi / https://instagram.com/cosphi_cloud
---
【新しくmistodon.cloudに参加されたみなさまへ】
mistodon.cloud は LTL(ローカルタイムライン)で雑談するスタイルのサーバーですの
まずは「 ローカル(リアルタイムフィード>このサーバー)」をクリックしてLTLに参加しましょう!
ローカル(リアルタイムフィード>このサーバー)」をクリックしてLTLに参加しましょう!
---
【mistodon.cloudの外からご覧になっているみなさまへ】
ごきげんよう!
このアカウントは主にLTLで雑談する運用をしていますの
FTL・FF交流用のアカウント( @cosphi / @cosphi )も用意していますので、もしよろしければこちらもご覧になってくださいね!
わたくしも、
①太い色ブラシでおおまかなシルエットを描く
②黒ペンで描き描き
③大きな色消しゴムで消す
④色塗り
って使いかたが便利なことに気が付きましたの
ろみぜさま線がきれいですわね
‥‥ということは、tegaki_dtよりrakugaki_paoの線がきたないのはわたくしの腕と環境のせいなのかしら
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
mazesoba
なかなか辛そうないい香りで、食べると適度な刺激でいい感じでしたの
でも食べ終わって残る印象は麺の存在感ですわね
あら、<input type="color"> って標準でスポイトついてますのね
tegaki_dtは意図をもって無効化してるのかしら
今カラーパレットを組み込もうとしてますわ
なんとなくどう動いてるのか読めてきましたわ
このaddEventListnerというのがなんかいいかんじに取り仕切ってくれてますのね
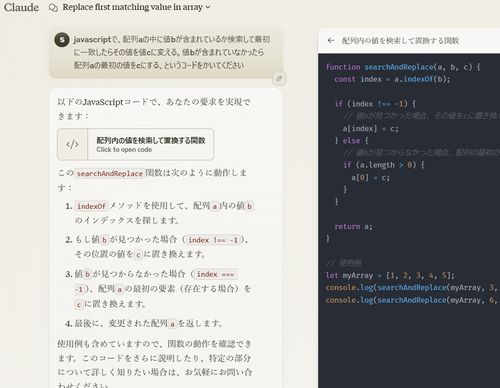
ほんとう便利ですわねClaude AI..
javascriptでforeach文みたいなのどうやって書くのかしらって思って聞いたのですけれど indexOfという機能が 

色を変更できるようにしようとすると、パレットで黒ペンと同じ色を選択された場合どうするか悩みますわね
素直に考えるならisPen みたいな変数を導入するのでしょうけれど、そんなめったに起きない事態のために全体に複雑するのもなんか違う気がしますの
今は color == blackpencolor みたいな式で、いまペンモードかブラシモードか判別するようになってますの

こういうのはブラウザ側に汎用的?な機能としてほしいところですわよね
投稿文章と画像ファイルをブラウザ用クリップボード的な所に持っておいて、任意のウェブサービスの投稿画面的なところにはんえいさせるような…
えーっと‥ブラウザで動くアプリが自由につかえるローカルの保存領域がありますのね
そういうのくっきーしかないと思ってましたわ