おやしみ
 (@ProgrammerGenboo@itabashi.0j0.jp)の投稿
(@ProgrammerGenboo@itabashi.0j0.jp)の投稿 ✿=========================✿
ℑ𝔫 𝔬𝔯𝔡𝔢𝔯 𝔱𝔬 𝔟𝔢 𝔦𝔯𝔯𝔢𝔭𝔩𝔞𝔠𝔢𝔞𝔟𝔩𝔢
𝔬𝔫𝔢 𝔪𝔲𝔰𝔱 𝔞𝔩𝔴𝔞𝔶𝔰 𝔟𝔢 𝔡𝔦𝔣𝔣𝔢𝔯𝔢𝔫𝔱.
✿=========================✿
👨🎓𝑺𝒕𝒂𝒕𝒖𝒔: Bachelor-3 (Pedagogy)
🎂𝑩𝒊𝒓𝒕𝒉𝒅𝒂𝒚: 2002/3/3
💖𝑳𝒊𝒌𝒆
- 𝑃𝑟𝑜𝑔𝑟𝑎𝑚𝑚𝑖𝑛𝑔
- 𝐶𝑎𝑚𝑒𝑟𝑎
- 𝑆𝑡𝑎𝑡𝑖𝑜𝑛𝑒𝑟𝑦
- 𝑃𝑠𝑦𝑐ℎ𝑜𝑙𝑜𝑔𝑦
✿=========================✿
○やったこと
- 食堂における誘導
- 中学フロアの監視
- 特別教室の消毒①②③
- MANNABASEルーム内の清掃
○関わった人
- Uさん(男性, 修士2年)
- Kさん(女性, 22歳)
○Uさんとの会話
Uさんたちは、一般のバイト募集で雇われているらしい。今は修士2年で、来年には居なくなってしまうそう。
○Kさんとの会話
たった30分で「えっ、ほんとに初対面だっけ……?」って思うぐらい、打ち解けることができた。あと全然年齢差感じないでこっちのノリに付いてきてくれるのめっちゃ好き。知ってる人が全然居なかったから、この一件もあってめちゃくちゃ安心した。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
つらみ
~~~~~~~~~~
[https://plustodon.net/@akyoz/104396573160444227]

 あきょぜ(4.3.0a)の投稿
akyoz@plustodon.net
あきょぜ(4.3.0a)の投稿
akyoz@plustodon.netこのアカウントは、notestockで公開設定になっていません。
これはテーマ作るにあたってめちゃくちゃ便利。本気でありがたい。ずっと統一してほしかったから個人的にはくそ助かるやつ……。
~~~~~~~~~~
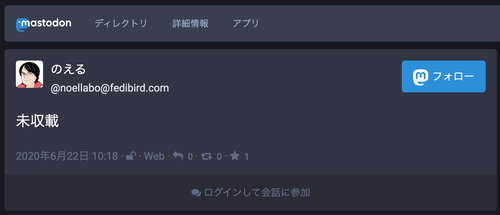
[https://fedibird.com/@noellabo/104396325355168981]
投稿は、
(1) WebUIのタイムライン
(2) WebUIの詳細表示
(3) 公開ページのタイムライン
(4) 公開ページの詳細表示
があって、割と実装がバラバラだったりしてます。
各要素にclass指定がされているので、それを利用してCSSで表示をカスタマイズしてテーマを作成したりするのですが、公開範囲を表すclassがついていたりついていなかったりしていました。
これ、もの凄く不便なので、それぞれに不足しているものを追加しています。
.status-public
.status-unlisted
.status-private
.status-direct
.detailed-status-public
.detailed-status-unlisted
.detailed-status-private
.detailed-status-direct
のついたdivで囲まれるように統一しましたので、マージされた場合は活用してください。(マージされなかったら別PRで出します)
CSSだけで、背景色を変えたり、ブーストボタンのアイコンを差し替えたりできます。
すごい~
~~~~~~~~~~
[https://cutls.com/@Cutls/104396368807540526]
やっとかー
~~~~~~~~~~
[https://cutls.com/@Cutls/104396242399398926]
ギャー
ついにSafariが画像フォーマットとしてWebPをサポート! ウェブページの表示高速化に期待 | 海外SEO情報ブログ https://www.suzukikenichi.com/blog/safari-will-support-webp-in-version-14/

このアカウントは、notestockで公開設定になっていません。
現在、MastodonのWebUIで、投稿の公開範囲の表示と、ブーストボタンに関する変更を本家に提案しています。まだ調整中です。
https://github.com/tootsuite/mastodon/pull/14123
https://github.com/tootsuite/mastodon/pull/14132
画像中、左側は投稿した本人が見た場合、右側は他人が見た場合です。
・投稿の右上、時間のとなりに公開範囲を表すアイコンが追加されます。title要素付きで、カーソルを重ねるとTooltipで『未収載』などの説明がでます。
・当初、公開の地球儀マークは省略する方向で考えていたのですが、要請を受けて追加しています。
・ブーストボタンがフォロワー限定やダイレクトの時に違うアイコンになっていたのですが、ブーストアイコンから変化しないように変更しました。
・自分のフォロワー限定投稿は、フォロワー限定としてブーストできるのですが、これまでボタンが押せず、メニューにある別の場所からしか実行できなかったのを、普通にボタンを押してブーストできるようにしました。本人はボタンが有効で、他人だと無効になるようになっています。
詳細表示で重複しないよう整理しました。






この間からBeta降ってきてて今日変わったっぽい
~~~~~~~~~~
[https://abyss.fun/@guskma/104396182749487916]
このアカウントは、notestockで公開設定になっていません。
ぴえん🥺
~~~~~~~~~~
[https://mk.iaia.moe/notes/7172e3bb0292b8c16408757b]

このアカウントは、notestockで公開設定になっていません。
What You're PlayingでMisskeyのAPI叩いたことあるので(ニッコリ)
~~~~~~~~~~
[https://mk.iaia.moe/notes/7172e3b986f16463f0b014b0]

このアカウントは、notestockで公開設定になっていません。
アクセストークンください
~~~~~~~~~~
[https://mk.iaia.moe/notes/7172e3b8653a15acd448eb71]

このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
@rei_nanao
そういえばあったわwww
ちなURL手打ちで通った✌
ほんと貼って欲しいわこれ…w
1コマの時間で2コマ分の授業受けろってとんでもなく酷なことだと思うんですけどどう思いますか先生
#NowPlaying
【Mrs. GREEN APPLE - どこかで日は昇る - Album Mix】
https://open.spotify.com/track/6U1w6aYK6EdxCfKoDy5D7V
#NowPlaying
【Mrs. GREEN APPLE - どこかで日は昇る - Album Mix】
https://open.spotify.com/track/6U1w6aYK6EdxCfKoDy5D7V
#NowPlaying
【Mrs. GREEN APPLE - どこかで日は昇る - Album Mix】
https://open.spotify.com/track/6U1w6aYK6EdxCfKoDy5D7V
プログラミング
> 小4くらいからやってる
> GitHub: 37+5+14+4+1=61
> GitLab: 3
歌
> ライブ6回出てる
> CD収録参加経験あり
> 全国販売
ひぃぃぃぃぃぃぃぃん(´;ω;`)
~~~~~~~~~~
[https://ukadon.shillest.net/@ponapalt/104395183430413149]
他の学科はわからんけど、むしろプログラミングの素養持ちはレア度高いからやっぱり以下略なのでは
https://itabashi.0j0.jp/@ProgrammerGenboo/104395178516401699
心理学科はどうでしょう
~~~~~~~~~~
[https://ukadon.shillest.net/@ponapalt/104395177096656606]
自己紹介でプログラミングのことに言及したら、だいたいめんどくさいことに引っ張り込まれる(特に工学系の学科の場合)
トゥート数おかしいて
~~~~~~~~~~
[https://itabashi.0j0.jp/@ProgrammerGenboo/104393894913606654]