ボタン
html - input / button elements not shrinking in a flex container - Stack Overflow
https://stackoverflow.com/questions/42421361/input-button-elements-not-shrinking-in-a-flex-container
ic
どうしてもやりたいならレンダリング時にjsでcss変数に高さ入れてあげればどうにでもなるとは思うけど今回は固定値でいいからいいや
https://pig.games/ja/terms.html
ラスオリの利用規約見てるけどたぶんlaoplusは規約に違反しない
一番近いのは
> 本サービスのサーバやネットワークシステムに支障を与える行為、BOT、チートツール、その他の技術的手段を利用してサービスを不正に操作する行為、本サービスの不具合を意図的に利用する行為、ルーチングやジェイルブレイク等改変を行った通信端末にて本サービスにアクセスする行為、同様の質問を必要以上に繰り返す等、当社に対し不当な問い合わせまたは要求をする行為、その他当社による本サービスの運営または他のお客様による本サービスの利用を妨害し、これらに支障を与える行為。
だけどリクエスト飛ばさないしこれに当てはまらないはず

inset - CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/inset
え!insetってCSSにあるの!

世界遺産(せかいいさん、英語: World Heritage Site)は、1972年のユネスコ総会で、採択された「世界の文化遺産及び自然遺産の保護に関する条約」(世界遺産条約)に基づいて世界遺産リスト(世界遺産一覧表)に登録された、文化財、景観、自然など、人類が共有すべき「顕著な普遍的価値」を持つ物件のことで、移動が不可能な不動産が対象となっている。慣例的な用法として、その中の文化遺産を世界文化遺産、自然遺産を世界自然遺産と呼ぶことがある。
// @ts-ignoreが
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignore
になるだけなんだよな
某掲示板見てたら最初「xxなきがする、らしい」って書かれてた言説がそのうち「xxだから」になっててこうして間違った情報が広がっていくのかという気持ちになった
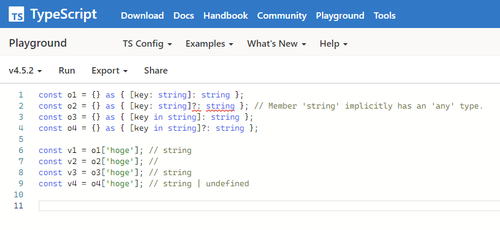
{ [key: string]: string }の型のオブジェクトにキーで引っ張ってくると必ずstringが帰ってくるけどstring | undefinedにする方法ってないの
{ [key in string]?: string }にしたらstring | undefinedになったけどよくわかってないな
@hina いや、実行時まで中身がわからないオブジェクトがあって{ [key: string]: string }と定義してて、それからキーで取り出したらstring | undefinedだと思うんだけど、stringが帰ってくるのでundefinedも欲しいということです
https://www.typescriptlang.org/play?#code/MYewdgzgLgBCCMMC8MDeBfGBDCaYG0BrAUwE8AuGaAJwEswBzAXUpvoZnQG4AoUSWCABMyNJhx4iZVlDqMmAfhlyO3GAHp1MALLEAtgCNi1GAHI2jUzFp6ADgBtawWlHukYACwlYwZn6SsoUltiADo+cGg4AGZRDGxcVAISd3oqWXYWdJVOXn4okAAWOPFE5LJrXwtmJWz2XJ4IgRgAN0QUBHxTDxAGYlMmLg0taqaolpEOoS6evoGhzTHYFtiO6Jne-sHhusYl1uKOwo257c1djgAfGABXMAATYgAzemJ7xqA
結果的にはo4のやり方でいいと思うんだけど、なんでo2でできないのか、o1とo3は何が違うのかがわからない