盛ってる
VRoidっぽくないお肌【VRoid用テクスチャ】 - とりんご屋 - BOOTH
https://shiratori.booth.pm/items/2245240
これすごいな

tokenを取るところ、外部に出してvercelにキャッシュすれば楽じゃんつってやったあと、トークンが外部から見えちゃダメだろつってダサないようにしたらキャッシュ自分で作らなきゃいけないのか
TypeScript: 計算結果をキャッシュする関数 - Qiita
https://qiita.com/suin/items/c19a0be9c64783c03ca0
難しそう

Mozilla VPN: Protect Your Entire Device
https://vpn.mozilla.org/

Listy Beta - The things you love, privately saved and beautifully listed | Product Hunt
https://www.producthunt.com/posts/listy-beta
スマホでいろいろ記録できるやつ
見た映画を記録したいと思ってたのでよさそう

何でも記録できるサービスがほしいなと思って前に色々考えたんだけど、渡された情報から詳細なデータの取得をなんでもできなきゃいけなさそうでめんどくさそうだなってなった
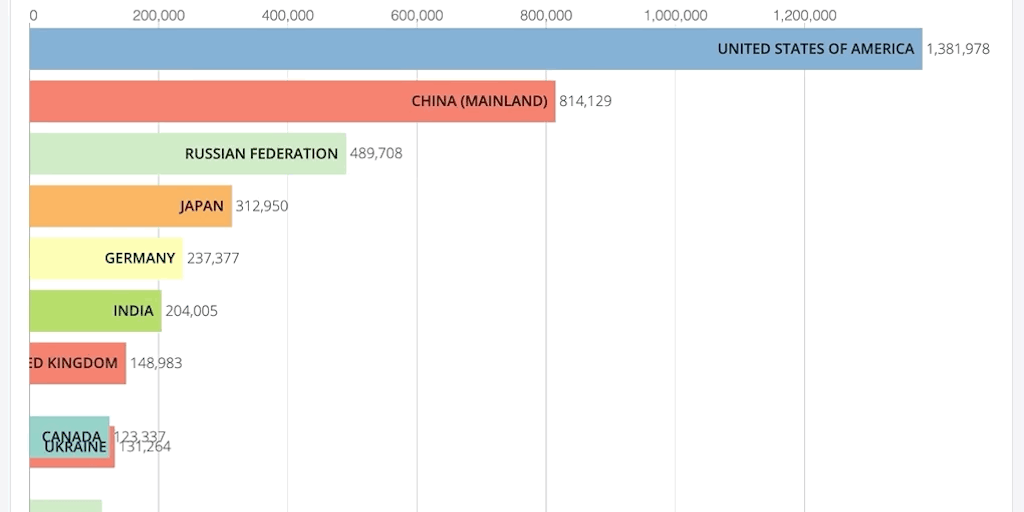
Barchartrace - Bar chart race generator | Product Hunt
https://www.producthunt.com/posts/barchartrace
あの動画映えする棒グラフ作れるやつだー

HowLongToBeat.com | Game Lengths, Backlogs and more!
https://howlongtobeat.com/
でゲームクリアするのにどのくらいの時間かかるのか見れるよ
[Node.js] 新旧APIでのURLパースの違い - Qiita
https://qiita.com/sen-higa/items/43d4af5daadf438921a2
new URLだとnullじゃなくて空文字列が帰ってくるからバグの温床になりそう

Create and Deploy a MongoDB-Powered Node.js API with Vercel - Vercel Guides
https://vercel.com/guides/deploying-a-mongodb-powered-api-with-node-and-vercel
これのとおりにやったので多分これがvercelでやるうえで一番いいんだろうけど

This account is not set to public on notestock.
HexEditor - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=ms-vscode.hexeditor
Microsoftがバイナルエディタ出したのか
Visual Studio Code June 2020
https://code.visualstudio.com/updates/v1_47
まあそのくらいかな

ReactのSuspenseで非同期処理を乗りこなす
https://sbfl.net/blog/2020/02/10/react-suspense-async/
これすごくない????

niekert/use-spotify-web-playback-sdk: React hook for using the spotify web playback SDK
https://github.com/niekert/use-spotify-web-playback-sdk

React 16.6で追加されたReact.Suspenseについて | wawoon
https://wawoon.dev/posts/react-suspense-introduction
はーん Suspenseは実質react-cacheがなくちゃ使えないけどreact-cacheはまだ全然できてなくてunstableなのか
サスペンスを使ったデータ取得(実験的機能) – React
https://ja.reactjs.org/docs/concurrent-mode-suspense.html
あ、日本語のドキュメントあるじゃん助かる

まあvueもpotato4dあたりがめっちゃ日本語にしてるので
と言おうとしたらreactの日本語翻訳メンテナにもpotate4dいて笑った
vueは使ったことないのでなんとも言えないんだけどreactは始めるの簡単だと思うよ(チュートリアルがやたらnpmではなくscriptタグで入れさせてくるが)
難しいのはreduxとかreact-routerとかが英語のドキュメントしかないことで……
create-react-appは……ダメではないんだけどejectしたら取り返しがつかないかんじになるのがあまり好きじゃない
かといって自分でWebpack書くのは怖いのでparcelを使ってるわけだけどこれはこれでバグがめっちゃ多いのでparcel 2でなんとかなってくれという願い
最近やる気があるのは結構なんだけど、自分のやりたいことやってるだけで起承転結というか勉強したり達成感えたりしてるから、全然仕事する気がわかない
This account is not set to public on notestock.
This account is not set to public on notestock.
シームレスパターンをDesignerで並べてpngとかでエクスポートすると継ぎ目が見えてしまうのどうすればいいのかいまだわかってなくて手作業で並べてからシームレス部分を結合してる
[HD版][TAS]Grand Theft Auto; San Andreas Part01 - ニコニコ動画
https://www.nicovideo.jp/watch/sm37063921

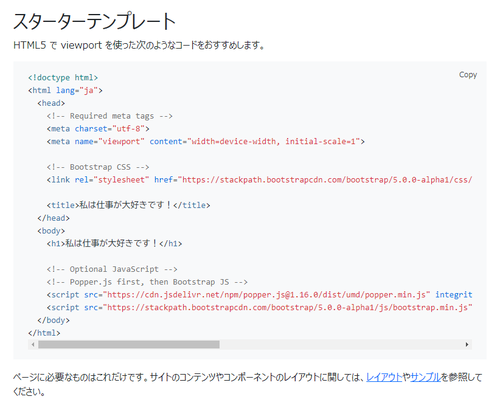
https://v5.getbootstrap.jp/docs/5.0/getting-started/introduction/
bootstrap 5のイントロダクションいきなりワーカーホリックで怖くなってきた

まあオープンに翻訳してるといきなり知らない人のがドカっときて対応や説明が大変なので身内だけでやるというのも合理的なのはわかる