Eai(究極)出てきたな
Write videos in React | Remotion
https://www.remotion.dev/
え、なんかすごいの出てきたな

Remotion - Create videos programmatically in React - YouTube
https://www.youtube.com/watch?v=gwlDorikqgY

NextjsがSSRしないようにdynamic importする必要があるんだけど、複数のnamed exportに対応してないのでこうなる

これmacのトラックパッドとかだったらまた違うことになるんだろうなあと思いながらwheelイベントのdeltaYが-100あるいは100であることが前提のコードを改定あmス
64robots/vue-draggable-input: Input Number that increments / decrements value dragging up / down
https://github.com/64robots/vue-draggable-input
にたようなのあった

This account is not set to public on notestock.
個人的に(主に金銭面の理由で)オンプレのなにかを用意するのは本質的じゃないので(それを構築することで得られる知識などはあるにせよ)無駄だと思ってる
Support Passive Event Listeners · Issue #6436 · facebook/react
https://github.com/facebook/react/issues/6436
え、jsxでイベントのpassiveつけられないの

theKashey/react-event-injector: 💉React way to addEventListener
https://github.com/theKashey/react-event-injector
これでwrapすればよさそうだけど2年間メンテされてないのはなあ

onWheelなんて誰も使わないからTypeScript側がおかしいのではないかという気もしなくもないが確かめ方がわからない
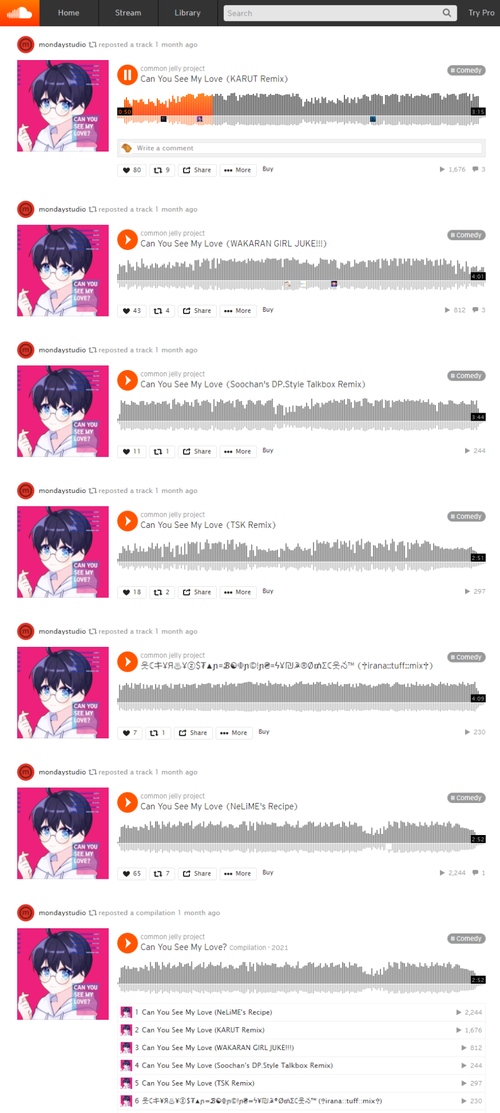
soundcloudのstream垂れ流してるとrepostとコンピレーションにぶち当たって似た曲を2回ずつ聞くことになるのなんとかしてほしい