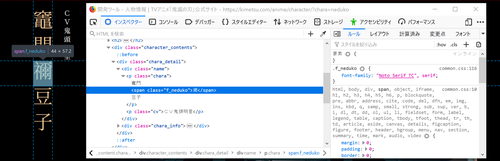
鬼滅の刃公式サイトで、禰󠄀豆子の「禰󠄀」を正しく表示するためにここだけ Noto Sans TC が使われてた
鬼滅の刃公式サイトで、禰󠄀豆子の「禰󠄀」を正しく表示するためにここだけ Noto Sans TC が使われてた

最初Twitterに書いてたんだけどスクリーンショットがJPEGに変換されて明らかに色味が変わってしまい辛い感じだった
https://twitter.com/kim_upsilon/status/1143198587104288768
TwitterのPNG→JPEG変換による劣化を抑える方法を見つけたものの、画像によっては最良の選択肢ではない場合もあるので悩む
やることは簡単で、Twitterはサブサンプリング4:1:1でJPEGに変換することで色差成分を縦横半分に間引くので(このせいで色味が変化する)、PNG画像を最近傍補間法で200%に拡大してからアップロードしてやるだけ
縦横4096pxを超える場合は事前に縮小する必要があるけど、輝度成分はそのままBilinearで4096pxに縮小、色差成分はBilinearで2048pxに一旦縮小してから最近傍補間法で4096pxに拡大、とかやった方が良いのかな
このアカウントは、notestockで公開設定になっていません。
トゥートの文字数が書記素でカウントされるのって大丈夫なのか?と思ったがMastodonの statuses.text はVARCHARではなくTEXTなので別に良いのか
物理的には問題ないけど、インスタンス側で判定に使ってるTwemojiのバージョンとクライアント側のバージョンを合わせないと同じ基準で文字数をカウントできないのでつらそう
Twemoji はUnicodeのアップデートよりも前に新しい絵文字を追加するので、例えば https://emojipedia.org/man-in-manual-wheelchair/ (U+1F468 U+200D U+1F9BD) の場合だと、最新のTwemojiは1文字で表示するのに対して Unicode 11 に準拠するライブラリは書記素単位で3文字と判定してしまう
