@mtn_river お疲れさまでした!!!今日はひたすら眼福な一日でありました 明日の仕事も頑張れそうです(休日出勤🔥)
「おれ絵描かないからわかんないけどよぉ…この椅子とかも描くのめちゃくちゃ大変なんじゃないか…???」の宇宙猫顔で眺めております 来年も楽しみです👍

@mtn_river お疲れさまでした!!!今日はひたすら眼福な一日でありました 明日の仕事も頑張れそうです(休日出勤🔥)
「おれ絵描かないからわかんないけどよぉ…この椅子とかも描くのめちゃくちゃ大変なんじゃないか…???」の宇宙猫顔で眺めております 来年も楽しみです👍

先日のスーツ立ち絵とはまた少し雰囲気の違うお二人だ〜〜!
Cipher新規絵にも高確率でお目に掛かれる我が誕生日、めちゃくちゃラッキーだな〜〜と思っています
RE: https://misskey.design/notes/9e5lw1iodn

⬛️ 小説『Cipher』
4/29は 刊行9周年 & 0 誕生日
ページが黒い「読めない」特殊装丁本
登場人物 0(舞台俳優)・X(ジャズピアニスト)
#イラスト #SeasideBooks #Cipher
RE: https://misskey.design/notes/9dmnvhzcj6


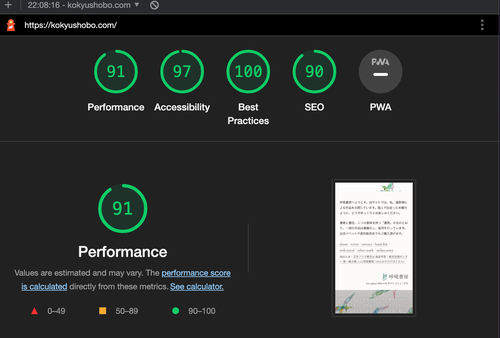
自分、本職はLiquid/CSS(+JSチョットカケル)なのに、Webデザインから自力でよう頑張ったな〜〜としみじみ見てる この一ヶ月大変だったけど作るの楽しかった
 の投稿
yolu@misskey.design
の投稿
yolu@misskey.design
このアカウントは、notestockで公開設定になっていません。
 の投稿
yolu@misskey.design
の投稿
yolu@misskey.design
このアカウントは、notestockで公開設定になっていません。

以下、同業者向けの技術的なおはなし
VSCode?知ってる知ってる!って人なら面白く読めるかもしれない
こちらの個人サイトはEleventyという静的サイトジェネレーターを用いて実装しました。npmという言葉を知ってるエンジニアさんならきっと簡単に導入できるぞ!!シンプル&軽量&わかりやすい。おすすめです https://www.11ty.dev/
Gatsby.jsも一瞬検討したけどやめました。個人サイトにはオーバースペックすぎる…
小説データは全てマークダウンファイルで管理、その他ページはLiquid&HMTLファイルです。JSはほとんど使ってない、そのうちLocalStrageとか使ってフォント表示切り替え機能を実装したいですが…
CSSはこのご時世にリセットCSS以外ほぼゼロからちまちま書きました。正直tailwindとかBulmaとか使った方が良かったと思う。横着しましたすみません。小説ページはカクヨムやNoteを参考にフォントが綺麗に見える指定をあれこれ工夫してみたよ(正直もうちょい試行錯誤したい)
ホスティングはNetlifyです。フォーム機能も付いてる〜!うれし〜〜!
Twitterくんの様子がおかしくなってから大慌てで特急実装したので、まだこれから付けたい機能がいっぱいあります がんばるぞ〜〜(でもあとちょっとでブレワイ続編が発売してしまうんだよな……)


同業者にしか伝わらないであろうセルフ  自慢をします よく頑張りました
自慢をします よく頑張りました


誕生日にファンアート描いてもらっちゃったのでこちらでも自慢します えへへ 嬉しいなあ……🌿
こんな素朴に笑う二人がいるんだな…ってしみじみニヤニヤしています 絵を描かない自分は小説書いてても登場人物の表情や容姿がどこか朧げなので 読んでくれた方の中ではこんなふうに像を結んでるんだと思うとすごく嬉しいです
RE: https://misskey.design/notes/9e5jvk3h12

🌿Happy Birthday! @feelingskyblue
FA: 小説『すべての樹木は光』より、登場人物のニイジェ(左)・ユハ(右) のイメージです。
『すべての樹木は光』小説紹介ページはこちら(表紙デザイン担当しています) https://kokyushobo.com/book/trees_light/
#イラスト #FA #よそのこ














この令和の世に!!個人サイトをリニューアルしました!!!
CSSほぼゼロから打ってます。私は本気だ……
これまで制作した小説もWeb上で読めるように多数掲載しました。書籍情報と通販情報もここを見れば大丈夫!GWの夜長にぜひ遊びにきてください〜〜!!
https://kokyushobo.com/

さて…misskey側でも個人サイト告知の時間だ…!!うちのMacBook Air、misskey開くとめっちゃファン回し出すからちょっと不安だけど がんばって 途中で落ちないでね

弊サークル&個人サイトのロゴを作っていただきました〜〜!わあいわあい!いっぱい案出していただいた中でも一番気に入った植物モチーフのロゴを美しく仕上げていただきました🌿
サイトに使う関係上、Faviconや各種アイコン、OGP画像の制作でもご協力いただいています。感謝です!
RE: https://misskey.design/notes/9e5fcu5zav

🌿お知らせ:ロゴデザイン制作
風野湊さん @feelingskyblue の幻想文学サークル・Webサイト「呼吸書房」のロゴデザインを制作しました。
Webサイト: https://kokyushobo.com
風が吹くような軽やかさを感じさせつつ、Kに植物の意匠を取り入れました。
これからの風野湊さんの作品を飾るすてきなトレードマークになれば幸いです。
ご依頼ありがとうございました!
#デザイン #ロゴ

